ウチのショッピングサイト構築の流れで製作した配布テーマ『riffles』ですが、コチラのブログですと更新次第で埋もれて捜索が面倒だと思いましたので、メインページにリンクを作りました。
メインページの小更新
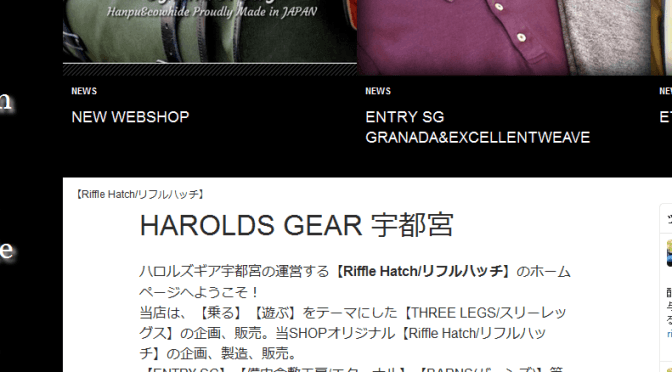
面倒で最近はあまり手を入れていなかったメインページでしたが、今回の『riffles』をメニューに加えるに当たって少しだけ更新しておきました。
少なからず今回使った『riffles』に興味を抱いておられる方がいらっしゃるようでしたので、捜索しやすい状態にしておきました。
メインページはコチラ>>【Riffle Hatch/リフルハッチ】
余談ですがCSSでグローバルメニュー
かなりの余談ですが、今回メニューを新造するに当たって以前の画像メニューからフォントのメニューに切り替えました。
画像の場合、作るのが面倒なのであまり気軽ではないんですよね。なので更新が楽なフォント出力にしています。
今回のように、英文の下に日本語を書いたりするのをグローバルメニューとかっていうらしいのですが、wordpressで通常のメニュー設定では綺麗なグローバルメニューにはなりませんね。
そこで良く使われるのがwalker設定ですが、これphpが分からないって人には厳しいですよね?ついでに僕自身も条件分岐を作るのが面倒でwalker使わず作りました。
どう作るかというとCSSで作ってしまいます。そっちのほうが圧倒的に簡単です。
afterを使えば超簡単
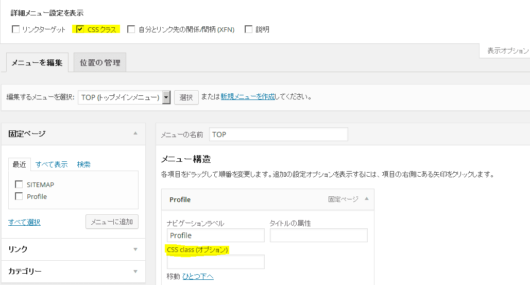
wordpressではメニュー項目に対して個別に属性を与える事が出来ます。

知らなかった人はメニューで↑画像の部分を見てみると良いです。
ここでメニューに属性を設定します。
あとは
与えた属性:after{content: "日本語メニュー名";}
で完了。厳密に書けばwordpressのメニューに追加する場合 与えた属性 a:after になります。a要素が無いと確か入りません。
after部分はdisplay:blockにすると改行します。ついでに整形すれば綺麗に作れると思います。
rifflesはバージョン変更しています
かなり反れましたが、rifflesにもウチのサイトと同じモバイルメニューを追加して少し修正もしています。簡単な説明もrifflesのデモサイトに大体書きました。
WordPress テーマ『riffles』
最近、このブログがwebネタばかりになってしまっていたので、今後のweb構築ネタはrifflesのデモサイトに書く事にします。このサイト見てる半数以上の方が興味なかったネタだと思いますので・・・
ではでは