今回も仕事のメモです。
検索エンジン対応のレビュー機能の事なので、そこそこ役立つ内容かな??
広告
Comment Rating Field Pluginを使ってレビュー機能を実装
コレは個人的にも使ってますし、参考にさせて頂く事が多いmamekkoさんのブログでも紹介されておりましたが、『Comment Rating Field Plugin』で簡単にコメント欄をレビュー欄に変更する事が出来ます。
スキーマに対応させる
で、コレが本題。
普通にレビュー欄を作るだけでも良いんですが、googleは構造化データに結構力入れてるように見えます。構造化してあげると検索時に見栄えが少し良くなるんですが、コレに対応させます。
<?php
$revcount = get_post_meta($post->ID, 'crfp-average-rating', true);
if(isset($revcount) && $revcount > 0 ) : ?>
<div class="revave" itemprop="aggregateRating" itemscope itemtype="http://schema.org/Aggregate<a href="https://wpcoding.net/wp-content/uploads/2015/10/kayapu.png"><img src="https://wpcoding.net/wp-content/uploads/2015/10/kayapu.png" alt="" width="442" height="273" class="alignnone size-full wp-image-7461" /></a>">
<span>レビュー平均:</span><div class="crfp-rating crfp-rating-<?php echo $revcount; ?>" itemprop="ratingCount" content="<?php comments_number('0','1','%'); ?>"></div><div style="background-position: 0 0;" class="crfp-rating crfp-rating-<?php echo 5 - $revcount; ?>"></div>(<span itemprop="ratingValue"><?php echo $revcount; ?></span>/<span itemprop="bestRating">5</span>)
</div>
<?php endif; ?>
こんな感じ。
面倒なので星半分の設定はしてません。
確かmamekkoさんのブログでご紹介されてたと思います。
上で書いてあるのはささっと実装出来るように書いたモノです。
cssの設定は少し必要だけど・・・
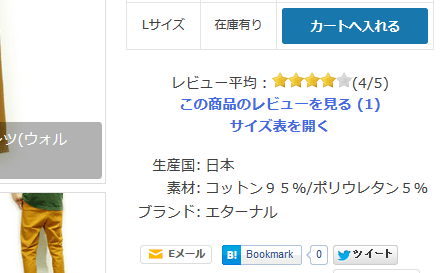
表示はこんな感じ
簡単に説明すると、レビュー平均、最大値、レビュー数(正確にはコメント数)を出力して、構造化してるって感じです。
これで検索エンジンにインデックスされると、ちゃんとレビュー平均やレビュー数も表示されるようになります。
ではでは
おすすめのコンテンツ
広告