今回のバージョンUPに伴った更新です。
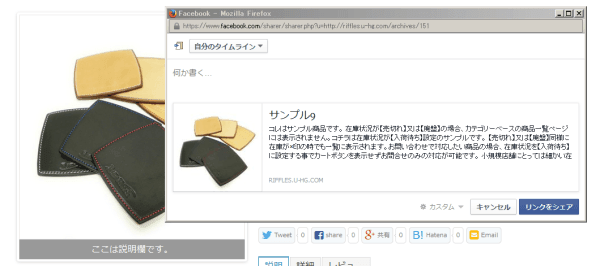
結構ニーズある気がする、表示の早いソーシャルリンクの作り方です。
“プラグインを使わないでソーシャルリンクを作る方法” の続きを読む
プラグインに頼らず関連記事ウィジェットを作る
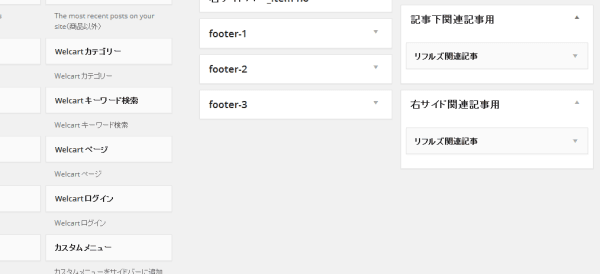
当テーマでは、ブログ記事の関連記事出力はウィジェット化して、外観→ウィジェットで気軽に場所を変える事が出来るようになってます。
勿論ショートコードでも楽なんですが、ウィジェットのがもっと楽です。
で、その作り方でも
“プラグインに頼らず関連記事ウィジェットを作る” の続きを読む
1つのスクリプトでTOP固定&下固定のサイドバーを作る
更新に伴ったネタです。
人気のある固定サイドバーのスクリプト。
どうせ作るなら、1個のスクリプトで条件分岐させて、上合わせも下合わせもやったほうが良いと思う。
長ければ下合わせで、短ければ上合わせの固定バーが良いんでない?
“1つのスクリプトでTOP固定&下固定のサイドバーを作る” の続きを読む
クッキーとphpを使って高精度ディスプレイ用の画像の分岐
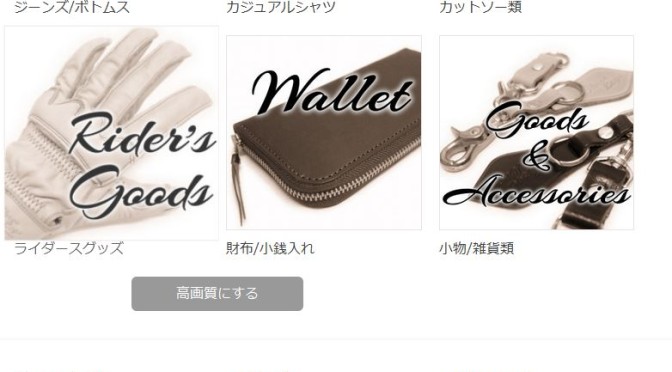
昨日作った高画質ボタンですが、もう少し改善の余地がある気がして再び取り組んでみました。
今回はphpを使って条件分岐させるので、画像が余計に読まれる事はありませんので良いと思ったのですが・・・
“クッキーとphpを使って高精度ディスプレイ用の画像の分岐” の続きを読む
モバイル分岐させつつ、ユーザーフレンドリーなレスポンシブサイトを考える
相変わらず随分必死に色々いじっております。今回はモバイル端末やレティーナ等の高精度ディスプレイを考えつつ、どうすればユザーにとって良いレスポンシブサイトが出来るか考えて触ってみました。
最近、自分はweb屋にでもなったのか錯覚するくらい遅くまでPC触ってます(汗)
“モバイル分岐させつつ、ユーザーフレンドリーなレスポンシブサイトを考える” の続きを読む
WordPress | Twenty Fourteenの構造化データをスキーマに変えるメモ
相変わらず色々やって深い悩みに落ちる日々が続いています。勉強すれば粗が分かっての堂々巡りで、何と言うか不毛です。
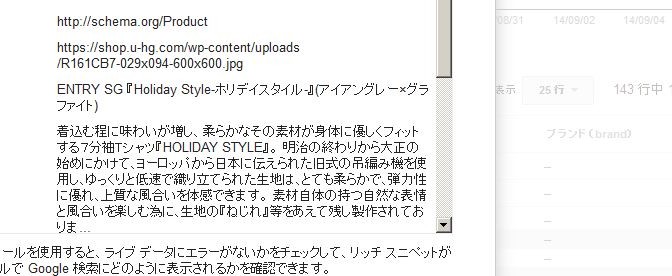
で、今回は気に入らなかった構造化データを修正というか、変更してみます。
“WordPress | Twenty Fourteenの構造化データをスキーマに変えるメモ” の続きを読む
welcart対応テーマBlancの商品スライダーにキャプションを挿入
相変わらずのウェブ関係ネタでーす。
飽きたら辞めますので、きっともうすぐですww
“welcart対応テーマBlancの商品スライダーにキャプションを挿入” の続きを読む
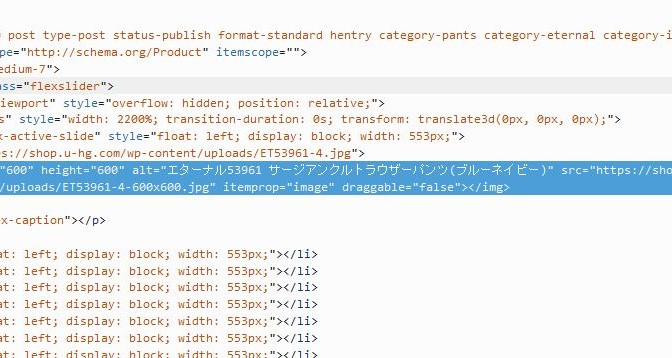
welcartのusces_the_itemImageに構造化データやaltを付けるメモ
毎度毎度もweb系のネタでスイマセンm(uu)m
書いておかないと忘れてしまいますし、何処かの誰かのお役に立つこともあるかもですし、welcartのご発展に1mm位は貢献出来ればと。僕程度のレベルでは0.1ミクロン位かもですが(汗)
“welcartのusces_the_itemImageに構造化データやaltを付けるメモ” の続きを読む
クリックでCSSのアニメーションを実行させるメモ
今回もメモでスイマセン。少しでも、新しいサイトがチョットした楽しみになればなーと思って小細工しました。
そのメモです。
“クリックでCSSのアニメーションを実行させるメモ” の続きを読む
flexsliderの中のキャプションをCSSで任意にスライドさせる メモ
再びWEBネタです。結構前からやってみたかった事に突然思い立って作業してみました。良く有料のテンプレートである、スライダーの中のテキストが動くヤツ。あれを実装してみたかったんです。
“flexsliderの中のキャプションをCSSで任意にスライドさせる メモ” の続きを読む