テキストエディタ『Mery』の使い方です。
ホームページビルダーは苦手とか、高額なエディタソフトはチョット… って方にお勧めなソフトだと思います。
ぷららブローチから引っ越しする際のエディタ編集の参考程度に書いてますので簡単な説明ですが、以前先輩からもビルダーを使わないHTML編集のやり方を聞かれていましたので、それも合わせて書いておきますから参考にどうぞ。
まずは、ダウンロードからなのですが、窓の杜あたりで探して下さい。この作業は書くまでも無いのでスルーします。
『Mery』での編集方法
では、編集の方法です。
まずMery起動でファイルを開きます。
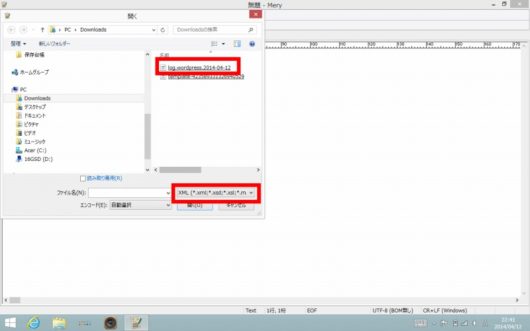
ファイルを開く時、ファイル形式を指定して下さい。
ぷららブローチはTextだったと思うのですが、すでにゴミ箱にポイしてサヨナラしてしまったので、今回はWordPressのXMLファイルで開いてます。
ブログの引っ越しなどではimgタグのURL部分の一括変更が主だとは思いますが、WordPressに引越す際に必要な個所に関しては以前の記事を参考にどうぞ。
ぷららブローチからワードプレスへ引越しのやり方
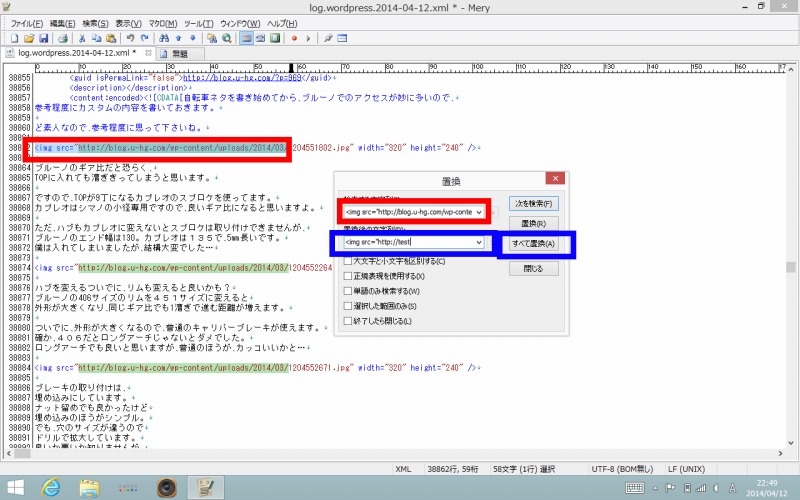
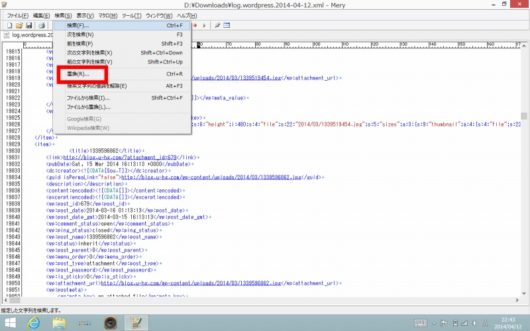
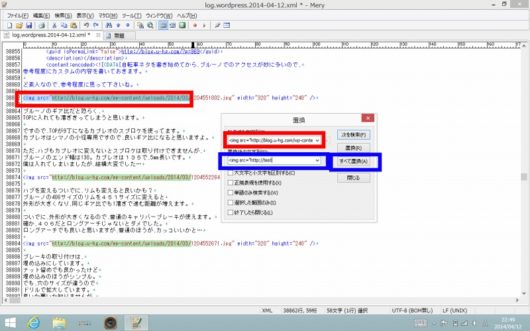
では、まず一括で編集する為に、『検索』から『置換』をクリック。
WordPressのimgタグのURL値をtestって文字列に変えてみます。
まずはWordPressのURL値を上の窓に入れて、変えたい文字列を下の窓に入れ、全てを置換します。
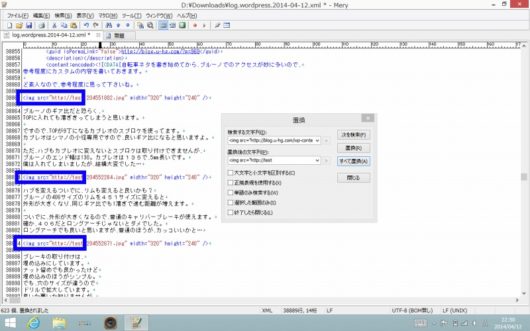
すると全て一気に変わっていると思いますので、非常に簡単です。
置換する際に、imgからファイル名の手前まで入れるのが良いと思います。imgタグの部分を含ませず、変なトコロまで置換えられると困りますから。
あとはファイルを保存して終了ですが、保存する際にエンコードを気を付けて下さい。WordPressは「UTF-8」です。ぷららのデータはUTF-8だった気がするので、大丈夫だと思いますが、他のブログサイトから引越しの参考に見てる方がおりましたらお間違いないように…。
一応こんな感じですので、同じ要領で変更すべき個所を一気に編集すると良いです。
僕はHPビルダーを持っていたものの、どうも分かり難くてメモ帳で編集する人でしたので、Meryとの出会いは感激でした。シンプルで分かり易いのでとても気にいっています。
HTML編集のやり方
これはおまけで、何親しい先輩の為に書いてあげます。
メモ帳でも良いんですが、Meryが便利なので僕のやり方で良ければ参考にどうぞ。
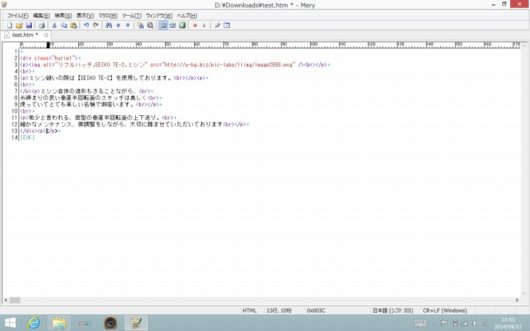
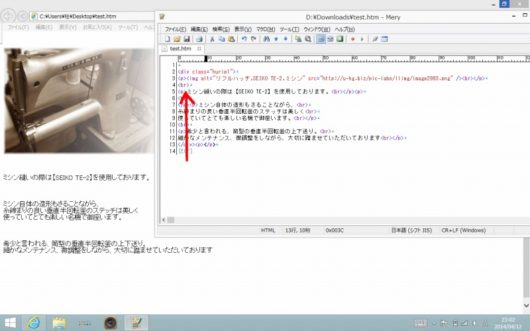
まず、Meryを開きHTMLを書き込みます。
ちょっといい加減な部分がありますが、気にしないでいただきたいなーと。
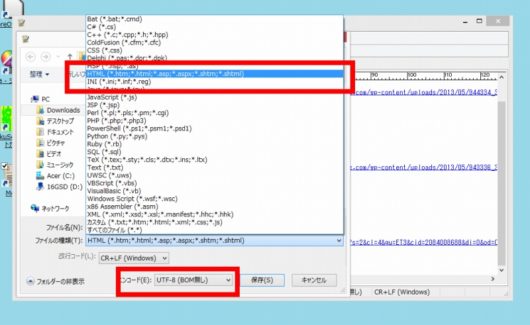
そしたら、ファイルを保存する時にHTML形式を選びます。
エンコードはJISとかになるはずです。もしJISで読めなかったら別なのに変えて保存してみて下さい。
画像では間違えてUTF-8にしてしまいました。
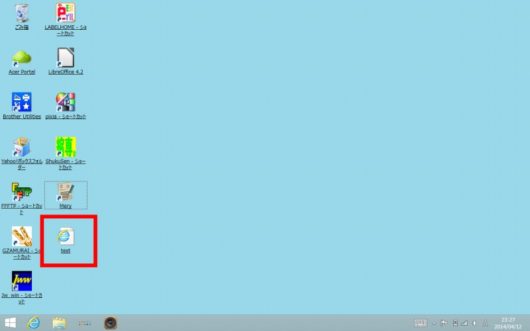
僕は保存先を分かり易いようにデスクトップにするのが多いですが、同じようにデスクトップに置くとIEのマークだったり、既定のブラウザのマークが出てきます。
これが保存したHTMLファイルなので、ブラウザソフトで開いて下さい。
するとそこに画像や文字が表示されているはずです。
試しに、矢印の部分にtestを3回入力して、保存し、ブラウザを更新すると、その文字が入っているのが確認出来ます。
CSSの指定をしていないので目安にしかなっていませんが、CSSもちゃんと設定すればブラウザ上でどう見えるか確認しながら編集出来ますよ。僕はCSSの確認はブラウザ上でやるので、Meryでは画像の順序とか、テーブルとか、文字のチェックが主です。
今のPCにビルダーが無いって困ってたある人、参考になりましたか?
ではでは。