少し前に製作したNEWショッピングサイトでしたが、先日完成した自作テーマ『riffles』をベースに自分のサイトに当て込みました。
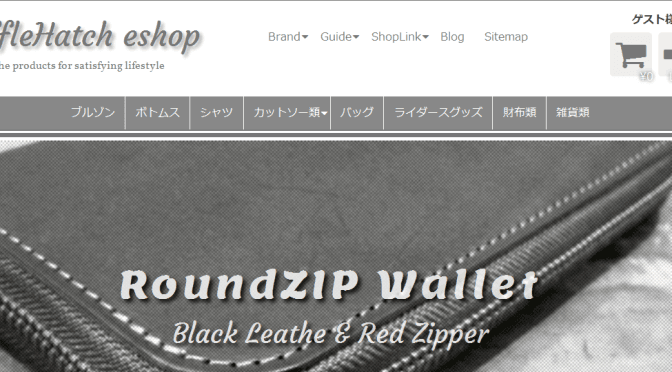
自作テーマ『riffles』がベースのリフルハッチEショップ
手前ミソですが、当然利用テーマは自分で作った『riffles』です。そもそも配布が主な目的ではなく、自分で使う為のプログラムでしたので当たり前ですが….
再構築したリフルハッチEショップはコチラ>>https://www.u-hg.com/category/item/
汎用性はゼロ
wordpressをはじめ、動的サイトと呼ばれるプログラムで動的に出力するサイトは内部で様々な演算をするようで、出力までの条件を沢山つけてしまうと重くなる傾向にあるようです。
サーバーの処理能力も重要だと思いますが、要は出力までの条件を可能な限り削れば逆に処理が早くなるワケですから、汎用化させるための出力条件を相当削って適用させています。
ですので、今までよりはほんの少しだけスムーズになったかと…。
ただ、プログラムってミスがあると、ミスより下は読み込まない事があるんですよね。それどころか全て読み込まない時もありますから、同じように汎用テーマの汎用性をなくしてスムーズに読み込ませたい場合はプログラムを少しは読めないと出来ません。やりたい人は大なり小なり要勉強です。
そんなこんななので、『riffles』がベースですが専用化しています。
ちなみに、『riffles』の運営サポートは一切する気持ちは無いですが、専用化くらいならバイト代程度でやりますよ(笑)
力を注いだのはモバイル
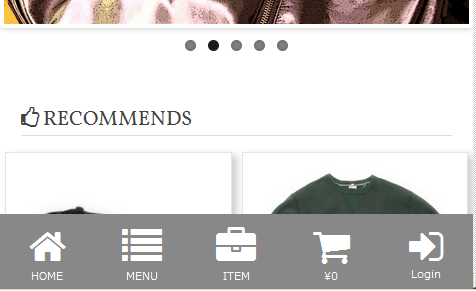
今回、力を入れて製作したのはモバイル解像度での表示内容です。といってもメニュー欄くらいなのですがw

今のスマホ、凄いですよね。CPUも良くなってるので、読み込みも良いし画像も綺麗です。ただ、いかんせん画面が小さい。スクロール量も多くなりますからメニューの表示形式は大切な気がしました。
まだ配布用には適応させていませんが、上下のスクロールを検知してメニューの表示、非表示を切り替えています。結構重いスクリプトなので、スマホ初期のモデルでは激重かも知れませんが、古いIpodタッチでも動いたので大丈夫でしょう。
このメニュー欄、固定のCSSで表示しているのですがピンチアウトを使うと崩れます。崩れず表示させる方法はすでに思いついてるのですが、今のところ重くなる処理しか思い付いて無いので使用していません。そもそもピンチアウトをサイト全体で使わせない事も出来るのですが、タブレットやスマホだとピンチアウトは使いたいですよね?って事で無効化は無しです。
まとめ
そんなこんなで再構築したショッピングサイトですが、今まで随分色んな仕事を止めてしまっていてスイマセンでしたm(uu)m(外注分はやってましたよ(汗))
知らない興味無い人にとってはワケの分からない事かも知れないけど、HPもモノも同じように何処かの誰かが時間と労力と頭をひねって作ってるって事をほんの少しでも感じて頂けたら幸いです。
後々、配布用のテーマにもいくつか機能を付け加えます。
ちなみに、このブログとメインページは改変する気持ちは湧きません。面倒過ぎるので…
ではでは