バイクネタが連続してましたが、今度はwebネタです。
本当に何でもありなブログになりつつありますが、個人ログのつもりですのであしからず。
今回は前からボヤいてた店舗管理で使うプラグイン製作のメモ。
テーマには作らず、プラグインで作って今後テーマを変えても使えるようにと思い作ってみました。
目次
管理用フォームを作る事前準備
事前準備という程でもないのですが、プラグインを作る為に必要な動作をまとめます。
1、入力フォーム
2、データベースに保存
3、必要な場合はお客様控えの印刷ページ
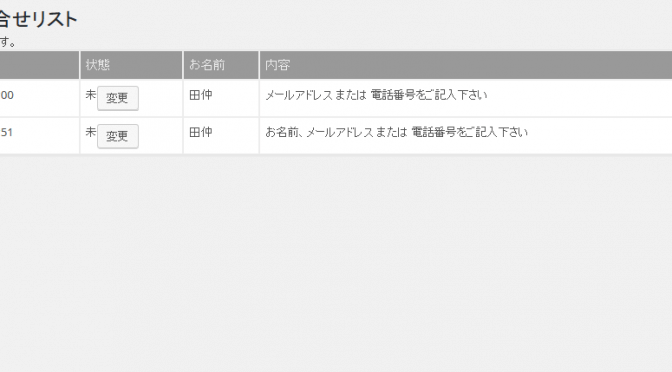
4、管理リストで入力データの確認、又は変更
僕が作りたい管理用プラグインはこんなトコロです。
プラグイン有効時とショートコードをクラス定義
まずはプラグイン有効時と停止時とショートコード等の表に出す部分をクラス定義して書いていきます。
クラス定義と各処理の分岐
class CustomMetaTable {
var $table_name;
public function __construct()
{
global $wpdb;
$this->table_name = $wpdb->prefix . 'ex_meta';
register_activation_hook (__FILE__, array($this, 'cmt_activate'));
register_deactivation_hook( __FILE__, array( $this,'uninstall' ) );
if(isset($_POST['new'])){
add_shortcode("RifromContact",array($this,'Rifrom_new'));
}elseif(isset($_POST['check'])){
add_shortcode("RifromContact",array($this,'Rifrom_check'));
}elseif(isset($_POST['create'])){
add_action( 'init', array($this,'Rifrom_created') );
}else{
add_shortcode("RifromContact",array($this,'Rifrom_new'));
}
}
}
$exmeta = new CustomMetaTable;
ココでデータベースに『ex_meta』を作成。テーブル名は任意で問題無し。
プラグイン有効時の処理、停止時の処理を書いて
ショートコードやデータ保存等の分岐処理を書く。
プラグイン有効時にテーブルを作る
function cmt_activate() {
global $wpdb;
$cmt_db_version = '1.0';
$installed_ver = get_option( 'cmt_meta_version' );
if($wpdb->get_var("SHOW TABLES LIKE '$this->table_name'") != $this->table_name) {
$sql = "CREATE TABLE " . $this->table_name . " (
id mediumint(9) NOT NULL AUTO_INCREMENT,
created datetime DEFAULT NULL,
modified datetime DEFAULT NULL,
title tinytext,
contents text,
mailaddress tinytext,
tel tinytext,
status int(1),
UNIQUE KEY id (id)
)
CHARACTER SET 'utf8';";
require_once(ABSPATH . 'wp-admin/includes/upgrade.php');
dbDelta($sql);
update_option('cmt_meta_version', $cmt_db_version);
}
}
プラグイン有効時にテーブルを作る。
ココで今後入力や更新等で必要な項目をセットしておく。
プラグイン停止時にテーブル削除
function uninstall() {
global $wpdb;
$table_name = $wpdb->prefix . 'ex_meta';
$wpdb->query("DROP TABLE IF EXISTS $table_name");
delete_option( 'cmt_meta_version' );
}
使わないときにテーブルがあっても無駄なので、停止時にテーブルを削除して綺麗にする。
入力フォームのショートコードを作る
public function Rifrom_new(){
if(isset($_GET['completed'])){
$str = "<pre>送信されました</pre>";
}else{
$str = "";
}
if(isset($_POST['Rifrom_title']) || isset($_POST['Rifrom_contents']) || isset($_POST['Rifrom_mailad']) || isset($_POST['Rifrom_tel'])){
$title = $_POST['Rifrom_title'];
$contents = $_POST['Rifrom_contents'];
$mail = $_POST['Rifrom_mailad'];
$tel = $_POST['Rifrom_tel'];
}else{
$title = '';
$contents = '';
$mail = '';
$tel = '';
}
$form =<<< EOS
<h3>お名前、メールアドレス または 電話番号をご記入下さい</h3>
{$str}
<style>.control-group{margin-bottom: 1rem;}.form-horizontal{margin-bottom: 3rem;}</style>
<form method="post" action="" class="form-horizontal">
<input type="hidden" name="check" value="1"/>
<fieldset>
<div class="control-group">
<label class="control-label" for="i_t">お名前</label>
<div class="controls">
<input type="text" name="Rifrom_title" id="i_t" value="{$title}"/>
</div>
</div>
<div class="control-group">
<label class="control-label" for="i_a">メールアドレス</label>
<div class="controls">
<input type="email" name="Rifrom_mailad" id="i_a" value="{$mail}"/>
</div>
</div>
<div class="control-group">
<label class="control-label" for="i_tl">電話番号</label>
<div class="controls">
<input type="tel" name="Rifrom_tel" id="i_tl" value="{$tel}"/>
</div>
</div>
<div class="control-group">
<label class="control-label" for="i_c">内容</label>
<div class="controls">
<textarea name="Rifrom_contents" id="i_c">{$contents}</textarea>
</div>
</div>
<div class="controls">
<button type="submit" class="btn btn-primary">確認画面へ</button>
</div>
</fieldset>
</form>
EOS;
return $form;
}
入力いただくフォームのショートコードを作る。
チェックページのショートコードを作る
public function Rifrom_check(){
$wp_n = wp_nonce_field('ex_meta');
$form ='';
foreach($_POST as $akey => $aval){
if($akey!='check'){
$str="";
$form .= '<input type="hidden" name="'.$akey.'" value="'.esc_html($aval).'"/>';
$$akey = esc_html($aval);
}
}
$create = 1;
$button = '<button type="submit" class="rifrom-btn">送信する</button>';
$fprint = plugins_url() . '/rifrom/fprint.php';
if($Rifrom_title==""){
$str="お名前が入力されていません";
$create = 0;$button="";
}
//
$html =<<< EOS
<h3>確認</h3>
{$str}
<style>.rifrom-table{width: auto;}.rifrom-table th,.rifrom-table td{padding: 5px 20px;}.rifrom-btn{width: 120px;display: block;float: left;margin: 0px 10px 20px;}</style>
<form method="post" action="" class="form-horizontal">
<input type="hidden" name="create" value="{$create}"/>
{$wp_n}{$form}
<table class="rifrom-table">
<tr>
<th>お名前</th>
<td>{$Rifrom_title}</td>
</tr>
<tr>
<th>メールアドレス</th>
<td>{$Rifrom_mailad}</td>
</tr>
<tr>
<th>電話番号</th>
<td>{$Rifrom_tel}</td>
</tr>
<tr>
<th>内容</th>
<td>{$Rifrom_contents}</td>
</tr>
</table>
{$button}
</form>
<form method="post" target="_blank" action="{$fprint}" class="form-horizontal">
{$form}
<input type="submit" class="rifrom-btn" value="印刷"/>
</form>
<form method="post" action="" class="form-horizontal">
<input type="hidden" name="new" value="1"/>
{$form}
<button type="submit" class="rifrom-btn">戻る</button>
</form>
EOS;
return $html;
}
先ほどの入力ページからチェックページに移行して、必要なら印刷ページを別窓で開くようにする。
印刷ページの処理は別項目で。
名前が無い場合はデータベースへの送信はさせず戻るか印刷のみ。
目の前で書いてもらう為のモノだから、そんな事ナカナカ無いだろうけど・・・。
データベースに保存処理
public function Rifrom_created(){
if(isset($_POST['Rifrom_mailad'])){
$message = "お名前:" . $_POST['Rifrom_title'] . "様\n内容:" . $_POST['Rifrom_contents'];
mb_send_mail($_POST["Rifrom_mailad"], "お客様控えのメール", $message, "From: info@u-hg.com");
}
if((isset($_POST['Rifrom_title']) || isset($_POST['Rifrom_contents']))
&& check_admin_referer('ex_meta')){
global $wpdb;
$title = $_POST['Rifrom_title'];
$contents = $_POST['Rifrom_contents'];
$mail = $_POST['Rifrom_mailad'];
$tel = $_POST['Rifrom_tel'];
$wpdb->insert( $this->table_name,
array('created'=>current_time('mysql'),'modified'=>current_time('mysql'),
'title' => $title, 'contents' => $contents, 'mailaddress' => $mail, 'tel' => $tel, 'status' => '0' )
);
wp_redirect( add_query_arg( array( 'completed' => 1 ) ) );
exit();
}
}
フォームの送信ボタンでクリックでデータベースに保存。
メールアドレスに入力値がある場合はメール送信。
一つにまとめる
この処理を最初のクラスにまとめて一先ず有効時の処理と入力フォームのショートコードが完成しました。
今回は長文になり過ぎているので、次回管理ページの処理とプリントページの処理を書きます。
ではでは
続きはコチラ
店舗管理用フォームのプラグインを作る その2