この手のネタは色々な人が書いているので書くまでも無い気がしますが一応書いておきます。
目次
wordpressは遅くない!!
wordpressは遅いって思ってる人は結構色々な要因が重なっているのだと思います。
当サイトは高額なサーバーでも無いですし、1つのデータベースに何サイトかのデータが入ってるので結構ヘビーなのですが、この程度で動いています。
過剰なプラグインは悪
僕も初めて間もない頃はプラグインを活用していましたが、意外とデータベースを随分使うプラグインもあります。
ですので必要最低限に留めるのが望ましいです。
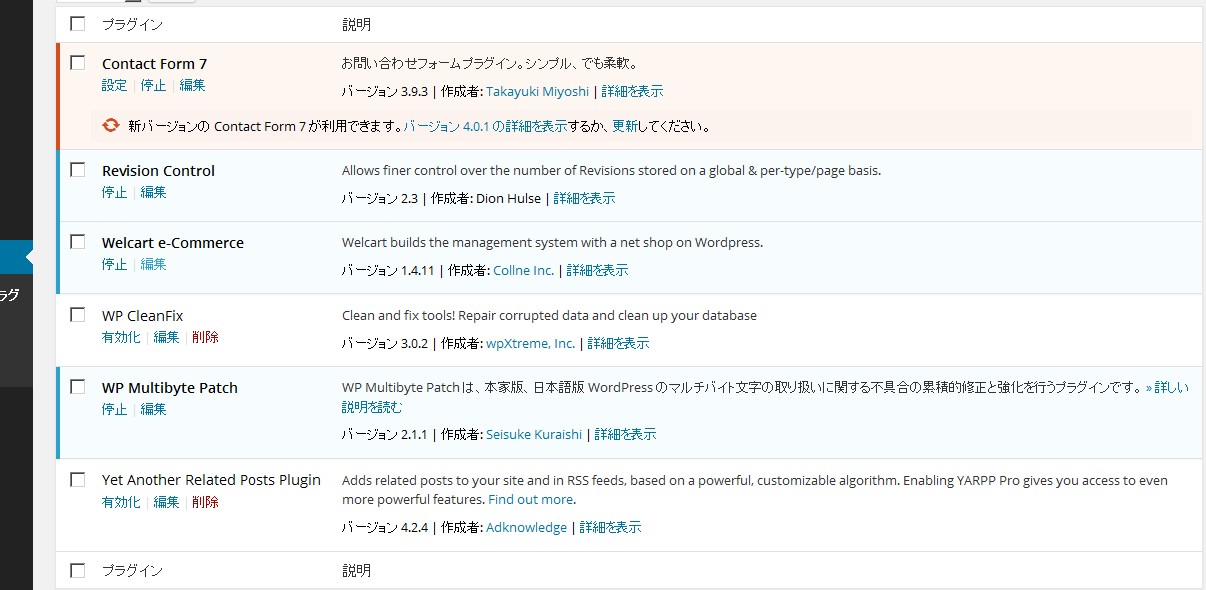
ちなみに本テーマは色々機能を付けてますが、ホトンドはテーマ内に付属させていますのでプラグインは画像の通りの数です。
YARPPも今は停止させているので稼動させているプラグインは僅か4つです。
実際にショッピングサイトとして使っている場合でも、「All in One SEO Pack」と「jet pack」を加えて終わりです。実際には「コンタクトフォーム7」を僕は使ってないので増えるのは1つだけです。
プラグインでデータベースを重くしたり、httpリクエストが増えれば重くなるのも当然です。便利だからといってプラグインに頼り過ぎは良くないし、どの位データベース使うプラグインか調べるのも良いかもです。
データ取得のhttpリクエストは非同期か並列で実行
phpではfile_get_contentsとかになりますが、これは良くない。遅くなる原因です。file_get_contentsで何処かのデータを取得する時、取得出来るまで先に進めなくなるワケです。だから、タイムアウトの設定をする事。デフォルトだと随分待ってしまいます。
複数リクエストをphpで取得する必要があるならcurl_multiを使って並列に実行するべきです。
少し前にソーシャルボタンを作っていましたが、file_get_contentsだと1つずつ処理される。だから非常に遅い。curl_multiなら一気に取りに行きますので1秒+1秒+1秒にならず。よーいドンで取得するから早く処理出来る。
でも、出来れば非同期で実行したほうが良いと思う。ajaxとか使って非同期で実行すればページの読み込みとは別でプログラムを動かせる。見てる人からすれば、さっさとページが表示されたほうが良いに決まってます。
httpリクエストは可能な限り減らす
ヘッド内に馬鹿みたいhttpリクエストがあるのは遅くなる原因です。ファイルは出来るだけまとまってるほうが良い。
あと、cssファイルの前にjsファイルを置かない。jsファイルは1つずつ読み込むらしく、cssの読み込みの妨げになります。cssが先にあって、後ろにJSが来るのが良いらしい。だからフッター下にjsがあるんですね。
だからといって全部フッター下にjsを持っていくのはダメ。稼動しなくなる場合もあるので、何をどう使ってるか次第。
だけれども、出来るだけcssが上でその後にjsが来るようにする感じ。
出来ればminファイル化
cssもjsも出来ればminファイルにしてファイルを小さくしたほうが軽くなるのは当たり前。minファイル化してくれるサイトもあるし、koalaとか使うとminに一発で変換してくれます。
画像の出力は出来るだけ最適に
画像も重くなる原因の1つです。見ているブラウザの大きさに対して大き過ぎは良くありません。
600×400のトコロに1200×800の画像を入れてたら極めて無駄です。ブラウザは1200×800の大きさで読み取りますので、通信量も無駄に食わせてしまいます。当然転送量も。だから、PCとモバイルでは画像を分岐させたほうが絶対良い。
後は個人の努力でチャンと圧縮すると尚良いです。ただし圧縮し過ぎると荒れます。一応僕もたまにはフォトショップで圧縮しますが、このサイトではホトンドやってませんw
ココまでは当テーマでは大体やってあります。プラグインは然程いらないだろうし、ファイルもほぼminファイルです。画像もモバイルとPCでは大きさを変えています。(圧縮は個人の努力)
でもそれだけでは完璧じゃないので、次は.htaccessのセッティングです。
htaccessをセッティングして圧縮とキャッシュを使う
これをやると体感できるほど早くなります。
ワードプレスのディレクトリにFTPソフトで入ります。
そこのhtaccessにこんな感じで記述。
無ければ作る。
<ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 30 minutes" ExpiresByType text/html "access plus 10 seconds" ExpiresByType image/jpg "access plus 7 days" ExpiresByType image/jpeg "access plus 7 days" ExpiresByType image/gif "access plus 7 days" ExpiresByType image/png "access plus 7 days" ExpiresByType text/css "access plus 1 month" ExpiresByType image/x-icon "access plus 1 month" </ifModule> <Files ~ ".(gif|jpe?g|png|ico|svg|css|js|woff|gz)$"> Header set Cache-Control "max-age=1296000" </Files> <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/x-javascrip </IfModule>
上から順にブラウザのキャッシュを有効にしてます。ブラウザ=ユーザーのブラウザです。
下がプロシキキャッシュ。初めてユーザーが訪れてもプロシキサーバーにキャッシュがあればそれを返すので応答スピードが上がります。
この二つの違いは最近知りましたw
教えて頂いたブログは→海外SEO情報ブログ
ちなみに、ココでのキャッシュはあくまでもそれぞれのデータです。wordpressのページキャッシュ系プラグイン等とは違いますのでショッピングサイトでも大丈夫ですが、cssを変更する際等は、キャッシュデータが優先されてしまいますのでファイル名変えるとかの必要があります。
wordpressの場合、function.phpにある
wp_enqueue_style( 'base.css', get_template_directory_uri() .'/scss/style.css', array(), '2.1');
とかの部分の最後の数字を変えると新しいデータになったとブラウザ等が判断しますので簡単に反映されます。
面倒な場合はhtaccessの文からCSSの部分を消せばキャッシュしません。
一番下は圧縮です。
対応してないサーバーもあるようなので全てでセッティング出来るわけじゃないです。
もしgzip圧縮が出来なければ、
AddEncoding x-gzip .gz
RewriteCond %{HTTP:Accept-Encoding} gzip
RewriteCond %{REQUEST_FILENAME}.gz -s
RewriteRule .+ %{REQUEST_URI}.gz
<FilesMatch ".css.gz$">
ForceType text/css
</FilesMatch>
<FilesMatch ".js.gz$">
ForceType text/javascript
</FilesMatch>
<FilesMatch ".ico.gz$">
ForceType image/x-icon
</FilesMatch>
こんな感じで自分でgzip圧縮してディレクトリに入れます。gzipを入れる時は、そのファイルと同じ場所です。cssがあるトコロに圧縮したcss。jsのあるトコロにjsの圧縮ファイル。場所が変わると読み込みません。
こーゆーのをやるとかなり早くなりますよ。
ググると僕より遥かに詳しい方々が書いていますので調べてみると良いかも知れません。
まとめ
webサイトというと、すぐにSEOを思う人もいるみたいですが、変なSEOをやるくらいなら色々最適にして表示速度を上げたほうがSEOに良いです。
これはgoogleが表示スピードも考慮しているので間違いないでしょう。当たり前の事ですが、表示スピードが遅いサイトは全然ユーザーにとって好ましくないですから、変に【SEOに強い!!】なんてものよりもいかに軽くしてあるか考えたほうが結果的に良いかも知れませんよ。
ではでは