いきなりマトメてしまうのも何なんですが、Newショッピングサイトをホボ構築し稼動状態に入っていたのですが、ユーザビリティーとかサーバー負荷とか色々考え始めてしまいまして、サイト高速化と、最適化に時間を費やしておりました。ワードプレスでブログ書いたりしてる人の参考になればどうぞ。
WordPressのスピードアップはサイトの最適化にもなるよ
かなーり色々考えたり、情報集めたりしながら高速化を行っていたのですが、サイトの高速化は最適化でもあります。適切な状態にするとやはり早くなるようですね。当たり前なんだけど・・・。
後は、サーバー負荷を下げてあげたり、都合の良い部分ではサーバーにご負担してもらったり、ユーザーの端末にも少しだけ負担してもらうとサイトは早くなるようです。
はじめは自分のサイトのスピードチェック
まずは自サイトの状態が分かって無いと、何の対処も出来ませんのでどんな状態かチェックです。
有名どころは2つ。
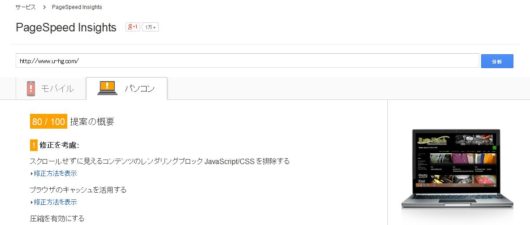
PageSpeed Insights
GTmetrix
上がグーグルのサービス。
あーしろ、こーしろ色々教えてくれます。
ただ、疑問なのはレスポンシブサイトじゃモバイルの点数は限界ない?って思う。
レスポンシブでも、モバイルでも点数落ちないサイトデザイン考えろって事でしょうかね・・・
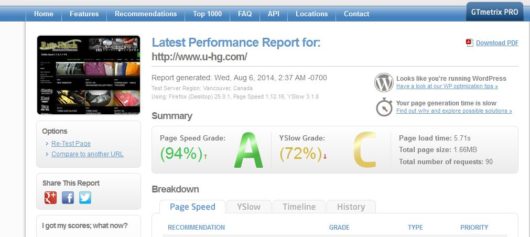
下は分かりやすく表示してくれるGTmetri。ヤフーは辛いよね・・・って感じです。
で、僕のやった対策でどのくらい上がるのか参考に、手をつけてなかったメインページで試します。
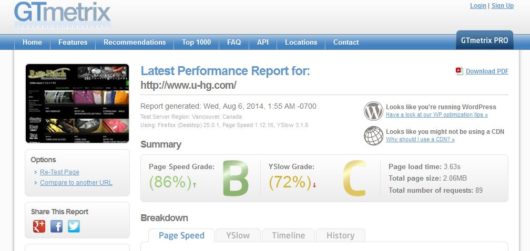
手をつけてない状態は↓

これはグーグル
WPスーパーキャッシュを少しだけ使ってたワリに酷い結果ですね・・・ ちゃんと設定してなかったけど。
ここから作業です。
画像はCDNを使う
コレは厳密には高速化と関係無い場合もあるし、高速化出来る事もあるようです。
CDNとはコンテンツデリバリーネットワーク・・・だったと思う(汗)なんですが、要は別のサーバーにコンテンツを上げといて、それをコッチで表示させるような感じ。別サーバーでキャッシュさせておけば高速化になる場合もあるし、何よりコッチのバーバーに負荷がかからないってワケです。画像が多いウチのようなサイトとか、データが豊富で、尚且つアクセスが多い場合はCDNを使うと良いです。
で、CDNですが色々ありますがワードプレスにはJETPACKという強い味方がいますので、JETPACKをプラグインでインストールさせるとphotonというCDNが使えます。画像のみをWordpress.comのサーバーが肩代わりしてくれるサービスです。素晴らしいサービスですね!!
コレだけでサイトのスピードが上がるサイトもあるようです。・・・・が、それは多分元々のメディア設定が悪いんだと思います。photonを使うと自動でインラインのスタイルを読み込んで画像を最適化しちゃうから、それでスピードが上がるんだと思う。
ウチのNewショップはすでに対策していたのでphotonでは上がらず、逆にモバイルでのグーグルの評価が激下がりしました・・・。GTmetriでも、missing width and/or height 出る。
photonで転送量を下げられたり、サーバー負荷を下げられるのは魅力ですが、悲しいメッセージもあり、Newショップでは不採用・・・。こっちは採用してます。転送量下げたいので。
ちなみに、photonは常時SSL環境ではフィルターされて使えませんでしたが、なんとかフィルターを解除する事が出来ました。これでアクセスが伸びてサーバーに負荷が出たときは潔くCDNにする事が出来ます。
フィルターのとり方は後で書きます。日本のサイトじゃ見つからなかったし、海外のサイトででも微妙な感じだったんで、これでhttpsでも使えるよ!!っての書きます。
Gzip圧縮とキャッシュの活用
長くなりそうなので、両方いっぺんに書きますが、Gzip圧縮はその名の通り圧縮です。データをGzipで圧縮して軽い状態で読み込ませるって事です。ただ、対応出来ないサーバーやブラウザもあるようです。
キャッシュはその名の通りキャッシュですが、ここで設定するキャッシュはPCやスマホなどの端末にデータ残すキャッシュです。
ちなみに、キャッシュはWPスーパーキャッシュのようにページそのものをキャッシュするのではなく、cssや画像等のデータをPCや端末にキャッシュしてもらって次回の読み込みを早くするって方法です。ページそのものキャッシュは危なくてショッピングサイトでは使えません。相当詳しい人なら大丈夫なんでしょうけど・・・
で、方法ですが超簡単。
wordpressのディレクトリにFTPで入ると .htaccess があります。それの中に記述です。
まず圧縮↓
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/text text/html text/plain text/xml </IfModule>
色々調べるとJAVAとかも書いてる場合があるようですが、意味無いっぽい。何度もGzip圧縮で調べたけど数バイト変わるくらいでホボ変化無しなんです。だからコードは短いに越した事は無いと思うのでtext/**** のみにしました。
これを書いたら、Gzip圧縮が出来てるか調べると良いです。
サーバーが対応してない場合使えません。
http://www.gidnetwork.com/tools/gzip-test.php
↑のサイトで圧縮できてればOKなワケです。
他にも自分でGzipを作って上げる方法もあるようで、少しやりましたが面倒でやめました・・・
次はキャッシュ。
<Files ~ ".(gif|jpe?g|png|ico|svg|js|css|gz)$"> Header set Cache-Control "max-age=1296000" </Files>
↑が皆様にキャッシュしてもらってる拡張子です。
もっと細かい設定も出来るのですが、これも簡単な記述にしました。
ちなみにウチのNewショップのようにWEBフォント使ってる場合はフォントタイプを見て追加出来ます。フォントなんてナカナカ変えませんしね。ちなみにウチのはwoffです。
と基本的にはこんな感じです。
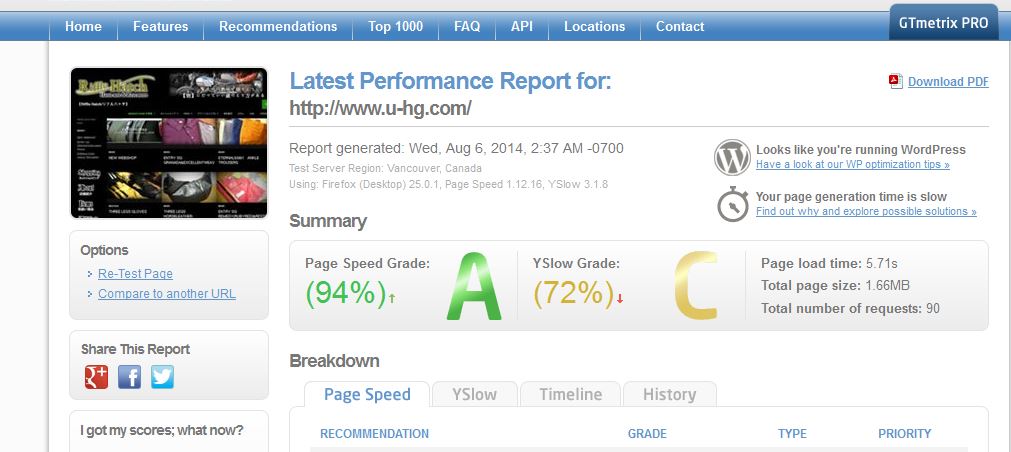
結果
そこそこプラグイン使ってるワリに、まぁまぁ良い点数もらえました。
不思議なのはGTmetrixでは、ロードに時間がかかってますが、以前より良い評価なのです。キャッシュしたり、gzipの読み込みに時間がかかるんでしょうかね?
ただ、当然トータルで良くなってるので点数は上がってるのだと思います。
余談ですが、Newショップページではもっと手を入れてます。
Jsファイルはいくつか統合したり、jquery系はCDNに切り替えてサーバー負荷を減らしました。
評価も少し上がるようでしたね、多分圧縮されてるのかな?
更に余談ですが・・・ウチの旧ショップ

酷いですね・・・ スイマセンm(uu)m
対策出来ない部分多いんだもん(汗) 諦めてます。申し訳ないm(uu)m
ただし、サーバーは早いよ。高いしTT
ではでは