本当は別な事をやろうとしてエディタを触ったのですが、そー言えばと思ってtwentysixteenテーマを見たのが衝動の始まりでした・・・。
確かwordpress4.4はレスポンシブな画像を~ みたいな事が書いてあったなと思い最新テーマの関数を覗いて調べてみたワケです。
そして、まだ色んな端末での動きを調べてないのでとりあえず備忘録としてメモメモ。
wordpress4.4はsrcsetやsizes属性を吐いてくれる
どうやってレスポンシブに対応するんだろうな?と思ってみていたらsrcsetとsizes属性を使ってレスポンシブな画像を吐き出すようになっているらしい。
関数も用意されているようでwp_get_attachment_image_srcsetという大変便利な関数があるようですね。
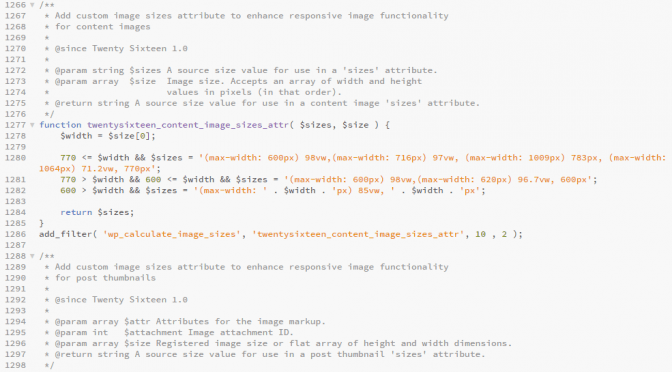
twentysixteenのフックを見てみる
やはり書いてあったので大変勉強になります。
function rifflehatch_content_image_sizes_attr( $sizes, $size ) {
$width = $size[0];
770 <= $width && $sizes = '(max-width: 600px) 98vw,(max-width: 716px) 97vw, (max-width: 1009px) 783px, (max-width: 1064px) 71.2vw, 770px';
770 > $width && 600 <= $width && $sizes = '(max-width: 600px) 98vw,(max-width: 620px) 96.7vw, 600px';
600 > $width && $sizes = '(max-width: ' . $width . 'px) 85vw, ' . $width . 'px';
return $sizes;
}
add_filter( 'wp_calculate_image_sizes', 'rifflehatch_content_image_sizes_attr', 10 , 2 );
function rifflehatch_post_thumbnail_sizes_attr( $attr, $attachment, $size ) {
if ( 'post-thumbnail' === $size ) {
$attr['sizes'] = '(max-width: 600px) 98vw,(max-width: 716px) 97vw, (max-width: 1009px) 783px, (max-width: 1064px) 71.2vw, 770px';
}
return $attr;
}
add_filter( 'wp_get_attachment_image_attributes', 'rifflehatch_post_thumbnail_sizes_attr', 10 , 3 );
自分で使おうと思ったので若干書き換えてしまいましたが、上のような感じで書かれているのが対象の部分。
wp_calculate_image_sizesとwp_get_attachment_image_attributesに引っ掛けるようです。
コレでsizes属性を自分のサイト向きに合わせる感じでしょう。
add_image_size()を使っている場合
上のままだとadd_image_size()で表示した画像はsrcsetやsizesは吐いてくれません。
なのでそれらも加えたい場合はwp_get_attachment_image_attributesに引っ掛ける。
function rifflehatch_post_thumbnail_sizes_attr( $attr, $attachment, $size ) {
if ( '*名前*' === $size ) {
$attr['sizes'] = '(max-width: 600px) 98vw,(max-width: 716px) 97vw, (max-width: 1009px) 783px, (max-width: 1064px) 71.2vw, 770px';
$attr['srcset'] = wp_get_attachment_image_srcset( $attachment->ID );
}
return $attr;
}
add_filter( 'wp_get_attachment_image_attributes', 'rifflehatch_post_thumbnail_sizes_attr', 10 , 3 );
*名前*の部分がadd_image_sizeの名前。
ここで便利なwp_get_attachment_image_srcset関数を使える。
まとめ
この仕様を使えば、カナリ複雑にレスポンシブ対応に出来るようになるかも知れませんね。
レスポンシブなサイトを本気で作ろうとすると相当頭悩ませる感じでしょうから、解決策の一つになるかも知れません。
ただコレで出来る事が増えてしまったので非常に複雑にする事出来る訳で、ナカナカ面倒ではあります。
ついでにsrcsetは以前動作チェックを色んな条件でやってみたので大凡いけるのは分かってますが、そこにsizesが加わるとどうなのだろう??
その仕様に各ブラウザを追い付いているのだろうか??
と言うより、動作は統一されているのかが非常に気になるトコロです。
HTMLの読み方がブラウザ毎で結構変わるようだと、頭痛い問題になりそうではありますね。
それにしても、本当は自分で使うプラグインを作る予定だったのに全然関係ない方向に行ってしまいました・・・。
ではでは。