相変わらず夜な夜なやってるのでとても眠いです。
そしてまだ店舗管理用プラグイン制作じゃなく、サイトの補足的な構築。
今回は、いちいちGzip作るのが面倒でmod_deflateを使い始めたらメモリ持ってかれてなのか最初のレスポンスが落ちたのでCDNが提供されいるメジャーなライブラリはCDNを使う事に。
その時のフォールバックのメモ。
[adsens]
CDNライブラリのフォールバック
CDNライブラリのフォールバックの書き方は色々公開されるので書くまでも無いのですが、
<script>window.jQuery || document.write('<script src="/js/jquery/jquery.js"><\/script>')</script>
jqueryならこう。
どこでも載ってます。
他にもphpの@fopenを使って、一度ライブラリを開けて調べるやり方もあるようです。
ただ、それで複数調べるとなると遅くなる気がする...。
ローカルで調べた時はやっぱり少し遅くなってた。相手がgoogleのサーバーだから僅かな遅れだったけど、これを複数やらせるのはチョット微妙な気がするし、並列で流す事も出来ると思うけど、それを書くのは非常に面倒。
なので最初の方法に決定。
wordpressでの書き方
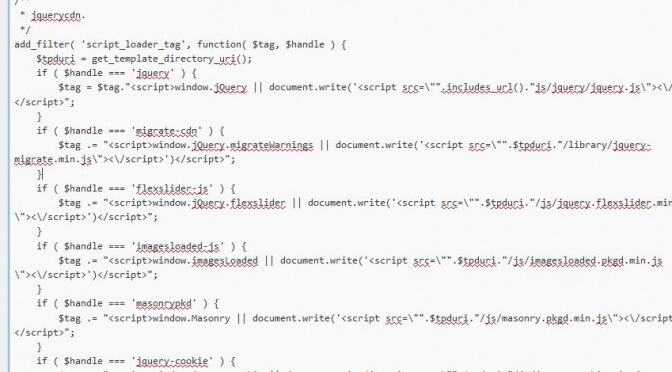
wordpressだとwp_enqueue_script関数で出力されているから、script_loader_tagにフックして付け加えます。
add_filter( 'script_loader_tag', function( $tag, $handle ) {
$tpduri = get_template_directory_uri();
if ( $handle === 'jquery' ) {
$tag = $tag."<script>window.jQuery || document.write('<script src=\"".includes_url()."js/jquery/jquery.js\"><\/script>')</script>";
}
if ( $handle === 'migrate-cdn' ) {
$tag .= "<script>window.jQuery.migrateWarnings || document.write('<script src=\"".$tpduri."/library/jquery-migrate.min.js\"><\/script>')</script>";
}
return $tag;
}, 10, 2 );
jquery本体とjquery-migrateのphpの書き方が少し違っているのは気にしないで下さい。書いた時の気分でした。
これでライブラリと一緒にフォールバックも出力出来る。
他のフレックススライダーとかメジャーどころもフォールバックさせられるのでCDNを使うに越したことは無いと思う。
Googleのサーバーなら相当安心だったので今までフォールバッグさせて無かったんですが、別のCDNサービスだと分からないですからね。
当然屈強なサーバーなんだと思うのですが、どのタイミングで落ちるか分からないので万が一に備えてフォールバックしといたほうが安心ですよね。
以上ほぼ自分メモでした。