とても些細な事なので書くまでも無いと思いましたが、友人が分からなかったようなので一応書いて置きます。
広告
サブメニューの為のリンク無しの空メニュー
wordpressでメニューを作っているときに、AカテゴリーのサブメニューとしてBカテゴリーを作る時があると思います。その時、大体のテーマではAカテゴリーにマウスを乗せるとサブメニューが表示されるようになっているかと思います(もしくはクリック)。
いずれにせよ、PCではそれ良くても、スマートフォンやタブレットだとタッチでリンクが開き、サブメニューのリンクに行けない状況になるワケです。
厳密にはいけますが、まだスマホの操作に疎い方も多いですし、テーマの設定も色々です。
で、必要なのがリンクの無い空のメニューです。
作り方は簡単。
まず、ダッシュボードからメニューへ
そこで、リンクをクリック。
リンクの中には、適当な文字列を入れておきます。
そして、表示したいテキストを書いてメニューに追加。

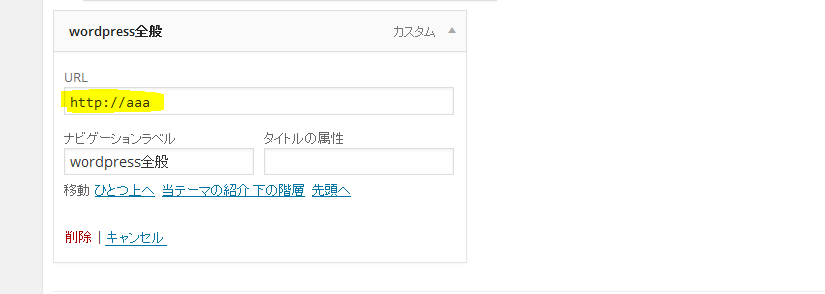
そしたら、追加した先ほどのメニューへ行き、URLを全て消します。
これで、リンクの無いメニューの完成です。
ではでは
おすすめのコンテンツ
広告