webの作業は主に夜やる事にしたので、今日も触ってみました。
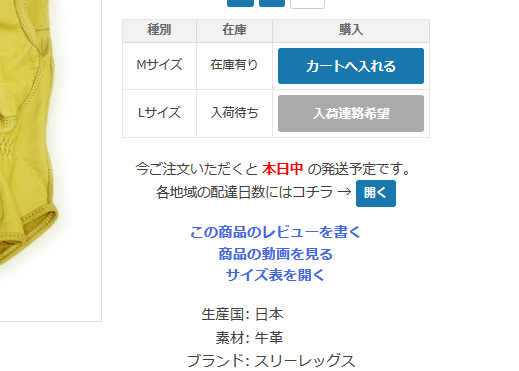
店舗管理用プラグインを作るより、まずは見える所を終わらせるつもりで前々からやりたかった発送日目安の表示。
単にwelcartの編集画面の発送目安を表示させるのでは無く、集荷時間、休業日で分岐させる表示をやりたかったワケです。
“welcartに時間で変わる発送日目安を表示させる。” の続きを読む
JSON-LDでスキーマの導入が簡単になりましたね
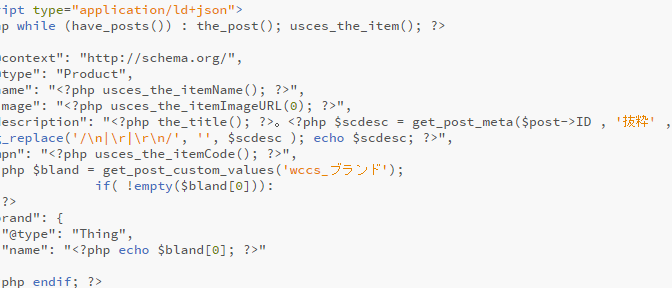
JSON-LDでスキーマのデータを送れるって事で導入がかなり楽になったようですね。
少し前から知っていましたが、自分のサイトのみ少し変えたのでメモ的に記録を残しておきます。
“JSON-LDでスキーマの導入が簡単になりましたね” の続きを読む
jquery 1.xと2.xをブラウザで分岐
毎回ながら忘れない為のメモです。
興味ない人はどーでも良い内容ですが、jquery 1.xと2.xをブラウザで分岐させるメモです。
“jquery 1.xと2.xをブラウザで分岐” の続きを読む
ボタンクリックでコピーアクションは以外にも難しかった
相変わらずwebネタでスイマセン。
今、昼の仕事先の為にHTMLデータを出来るだけ簡単に出力出来るようなアプリを作っていたのですが、出力したコピー動作もボタンでやったほうがPC苦手な人にも良いかな?と思って調べていたのですが、以外にも難しかった覚書です。
“ボタンクリックでコピーアクションは以外にも難しかった” の続きを読む
welcartのカートオプションを複数skuでも一つにする方法
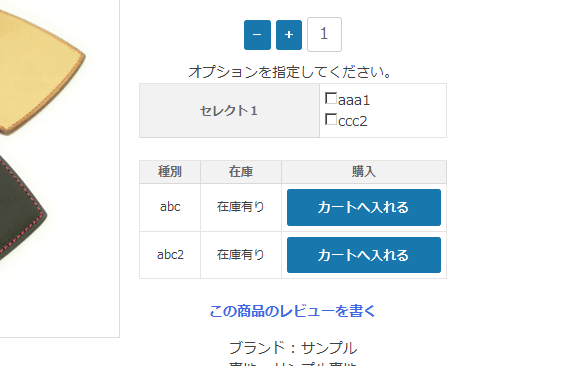
今回、またもや自分のサイトを大幅に変えてみたくなってwelacrtのためのテーマを自作していたわけですが、せっかくなので再び配布も考えた上で汎用的なベースを作っていました。
その中で結構真面目に作った部分もあり、今まで手を入れなかったオプション表示もしっかり稼動するようにしました。
“welcartのカートオプションを複数skuでも一つにする方法” の続きを読む
welcartの最終注文ボタンを動的に変えるメモ
welcartのカートページで少し気に入らなかった部分が、カートページ最後の『上記内容で注文する』というボタン。paypalなら専用のボタンが出るけど、ベリトランスだと出ない。多分、他の決済も出ないんだと思う。
そのままでも問題は無いんだけど、クレジットやコンビニの場合は『決済に進む』が適切だと思うのでjqueryで動的に変える事にしたメモ。
“welcartの最終注文ボタンを動的に変えるメモ” の続きを読む
acmailerとwelcartをjqueryで連動させるメモ
今回はメルマガ発行cgiとwelcartを連動させるメモです。
色々終わったと思ってたのですが、相変わらずメルマガの存在を忘れていて再びコーディング…。phpで書くよりもjqueryで書いたほうが後々楽かな?と思ってjqueryを使いました。
“acmailerとwelcartをjqueryで連動させるメモ” の続きを読む
レティーナに対応させるsrcsetはjavascriptと一緒に使う
2日連続で更新してるのはモロモロ作業が終わったからなワケですが、今回やってた作業は画像の最適化。最適化といっても圧縮したりとか、遅延させるとか、そーゆーのじゃなくて、各端末での最適化です。
IE大国とか言われていたらしい日本ですが、スマホやタブレットの登場でそーゆーワケでも無くなったワケですし、スマホの登場でwebサイトはレスポンシブが推奨されるようになったみたいだけど、何が大変ってヤッパリ画像の扱い。
ディスプレイも通信環境もブラウザも様々になったから面倒極まり無いワケですが、出来る限り取り組んでみました。
“レティーナに対応させるsrcsetはjavascriptと一緒に使う” の続きを読む
オリジナルのモーダルウィンドウを作りました
今回はショッピングページのウェブネタです。
個人的に頑張って書いたプログラムを実装させましたので一応書いておこうと思いまして…。
“オリジナルのモーダルウィンドウを作りました” の続きを読む
モーダルウィンドウのメモ
今回は完全に自分自身のメモです。
参考にする人もいるのかも知れませんので、一応簡単な説明を。
“モーダルウィンドウのメモ” の続きを読む