今回、またもや自分のサイトを大幅に変えてみたくなってwelacrtのためのテーマを自作していたわけですが、せっかくなので再び配布も考えた上で汎用的なベースを作っていました。
その中で結構真面目に作った部分もあり、今まで手を入れなかったオプション表示もしっかり稼動するようにしました。
広告
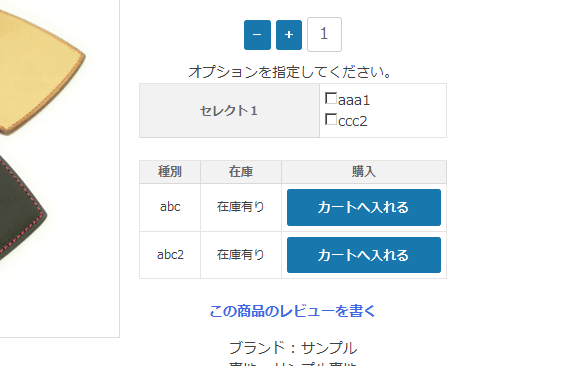
複数SKUでも一つのオプションで同期させる方法
見出しのままですが、自分メモなので短文でいきます。
<?php if(usces_sku_num() > 1) : usces_have_skus(); ?>
/*見せる部分 */
<?php if (usces_is_options()) : ?>
<table class='item_option'>
<?php while (usces_have_options()) : ?>
<tr>
<th><?php usces_the_itemOptName(); ?></th>
<td><?php usces_the_itemOption(usces_getItemOptName(),''); ?></td>
</tr>
<?php endwhile; ?>
</table>
<?php endif; ?>
/*見せない部分 */
<?php do { ?>
<tr class='hidden'>
<td>
<?php if (usces_is_options()) : ?>
<?php while (usces_have_options()) : ?>
<?php usces_the_itemOptName(); ?>
<?php usces_the_itemOption(usces_getItemOptName(),''); ?>
<?php endwhile; ?>
<?php endif; ?>
<td>
</tr>
/*カートボタンの出力へ */
<?php } while (usces_have_skus()); ?>
<?php endif; ?>
上がphp。かなり抜粋してます。
簡単に説明すると、最初に1番目のSKUのオプションを表示させます。
これを表示用として使う。
そのあと、sku毎にカートボタンを一緒に出力していく。
そしてそれはcssで非表示に。
次はjs
var itemop = $( '.item_option' );
var itemopno = $( '.hidden' );
var itemraj = $( '.hidden .iopt_radio' );
var ioci = $( '.item_option [class="iopt_checkbox"]' );
var inoci = $( '.hidden [class="iopt_checkbox"]' );
if (itemop.size() > 0 && itemopno.size() > 0 ) {
$('.hidden:first-child').remove();
$('.item_option .iopt_radio').change(function(){
var chlb = $( 'input[ class="iopt_radio" ]:checked' ).val();
itemraj.each(function () {
itemraj.val([chlb]);
});
});
$('.item_option .iopt_select').change(function(){
var ssel = $(this).val();
$('.iopt_select').each(function () {
$(this).val(ssel);
});
});
if(ioci.size() > 0){
$('[class="iopt_checkbox"]').prop('checked',false);
}
ioci.change(function(){
checkd = $('.item_option [class="iopt_checkbox"]:checked').map(function(){
return $(this).val();
}).get();
inoci.each(function () {
inoci.val(checkd);
});
});
$('.item_option .iopt_text').change(function(){
var iotx = $(this).val();
$('.iopt_text').each(function () {
$(this).val(iotx);
});
});
$('.item_option .iopt_textarea').change(function(){
var iotxae = $(this).text();
$('.iopt_textarea').each(function () {
$(this).val(iotxae);
});
});
}
こんな感じ。
実際に書いてるのとは少し違うんで、間違ってたらスイマセン。
ついでにもっとスマートにかけなくてゴメンなさい。
簡単に書くと、上から、
まずは重複してしまう1番目のSKUのコードを削除。
その後は、表示されているオプションに全てのオプションを同期させる感じ。
当たり前ですが、このままだと動かない部分もあるんでちゃんとサイトに合わせて書いてください。
phpの部分なんかはテーブルタグ省いてるし…
ではでは
おすすめのコンテンツ
広告

初めまして。こちらの動作が見れるテーマは配布されているのでしょうか?複数SKUでカートボタンをひとつにしたいのですが、良い方法が見つからず困っています。。お時間ありましたらご回答頂けると幸いです!よろしくお願いします。
yh様
配布しています。https://www.u-hg.com/rifflehatch_themes.htmlで私の作ったテーマは全て見られます。
SKUに関してはデフォルトの状態では大凡問題なく動くはずですが、一定の条件や、welcartの公式プラグインでオプション出力が増えてしまう場合は修正が必要です。後々その辺りも修正しようと思っていますが、今は時間が無いのですぐには出来ないかと思います。
どうもありがとうございます!参考にさせていただきます。
アップデートも期待しております!