結構前から気付いて放置していたEdgeの画像潰れ問題。
海外のブログなんかでも書かれているんですが、どうにも解決しないので ようやく応急処置する事にしました。
多分srcsetもしくはsizesが原因
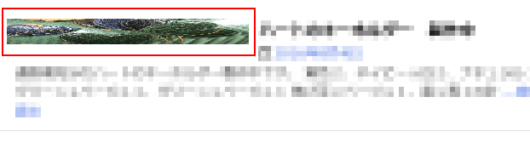
Edgeで画像が潰れて30pxくらいになる問題。
原因は良く分からんのですが、レスポンシブ画像にすると起こる感じがします。
赤の部分が潰れてる画像。
自分のサイトでナカナカ起きなくなったので、友人のサイトから拝借した。
この現象不規則に起こり、リロードすると正常になるのでイマイチ挙動が分からない。
cssで絶対値を指定すれば起こらない感じもしたけど、そもそもレスポンシブ画像にする場合に絶対値を指定するなんてあんまり無いと思います。
絶対値を決めてしまったら画面に合わせてレスポンスしないし...。
なのでcss上はレスポンシブのままにして、Edge場合だけ『srcset』もしくは『sizes』を使わないように分岐させる応急的な処置をする事に。
Edgeの判定
preg_match('/Edge/i', $_SERVER['HTTP_USER_AGENT'])
USER_AGENTでEdgeを分岐させてやれば良い。
wordpressの場合srcsetを吐き出す関数があるので、それをEdgeだけ分岐。
if ( preg_match('/Edge/i', $_SERVER['HTTP_USER_AGENT']) ){
add_filter( 'wp_calculate_image_srcset', '__return_false' );
add_filter( 'wp_calculate_image_sizes', '__return_false' );
}
これでEdgeの場合、srcsetが空になるので潰れなくなると思う。
javascriptでも良いかも
phpでやるか、javascriptでやるか悩んだのですが、少しはhtmlが軽くなるのでphpでやってます。
javascriptで後からsrcsetとsizesを全て消すのも確実だと思う。
win10の人も少し増えて、Edgeでのブラウジングも増えるんだと思いますが、イマイチ良く分からない動きがあって微妙です。
個人的には全ての人が、Google Chrome か FireFox になって欲しいと心から思います。
ではでは