珍しく短期間で更新してますが、ちょっと衝撃的だったので…。
ようは昨日に引き続いたセクショニングネタです。
コロコロ変わるwebの定義
だから真面目に考えるのは嫌なんだよ
から始まってしまいたくなるワケですが、html5ではセクショニングタグがあり、それを使う事で各セクションにh1を配置して分かりやすく構成しても良いということでした。
ですが、現在迷走しているようです…。
ソースはここ
https://www.w3.org/wiki/HTML/Usage/Headings/h1only
英語は得意じゃ無いですが、どうやら定義は作ったもののバグっちゃうシステムが多いらしい。
h1で書くと並列で認識しちゃうらしい
ソース元にもありますが、セクション毎にh1を入れると階層が出来ておらず並列なって認識されるバグが多いらしくて現在定義を見直すか、そのままいくか割れてるって事らしい。
一応分からない人の為に書くと、真面目コード書くなら文書の構成は大切になるワケです。
例えば。
僕のバイク
>XL250
>>エンジンについて
>>>500cc積んでます。
>ベスパ
>>エンジンについて
>>>2stです。
こんな文の時、何処が見出しになるか分かりますよね?
上の文だと、僕のバイク と 車名 は同じ階層じゃないワケで、僕のバイクの下の階層に車名が入り、車名同士は同格ですよね。
この階層を暗黙でやるのがhタグ。
でも書いてる内に分からなくなる。作文だって分からなくなるでしょ。
それを分かりやすく出来るのがセクショニングタグ… だったんじゃないの???
だったんじゃないの?なので現在は非常微妙なようですが、少し前までは階層を作りたい部分にセクションを作る事で再びh1から始めても良いよって事だったはずですが、どうやらセクション飛び越えてしまうそうです。
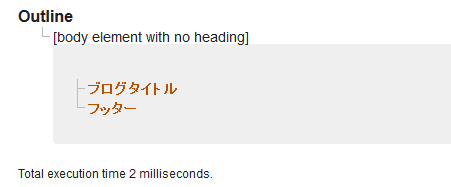
仮に上の文をセクションで括り、各セクションにh1を付けると、アウトライン上見出しは同列になるって事。
つまり上の用文だと、エンジンに付いては同列で認識されて、なんのこっちゃ??です。
当然、人間は分かるけど機械が文書構成を理解出来ないってことですね。
セクショニングって一体…
ここで謎なのはセクショニングタグってどうなの??って感じなワケで、結局機械は理解出来ないって事?
だとすると
section
ってタグはもはや…。
ちなみに検索で日本征服してるgoogleはh1が複数あってもマイナスじゃないよって回答してるようです。ただbotがバグ起こすのか、起こさないのかは不明です。