JSON-LDでスキーマのデータを送れるって事で導入がかなり楽になったようですね。
少し前から知っていましたが、自分のサイトのみ少し変えたのでメモ的に記録を残しておきます。
広告
JSON-LDでスキーマを導入する
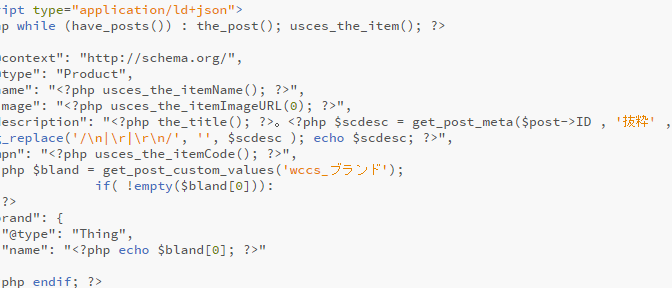
<script type="application/ld+json">
<?php while (have_posts()) : the_post(); usces_the_item(); ?>
{
"@context": "http://schema.org/",
"@type": "Product",
"name": "<?php usces_the_itemName(); ?>",
"image": "<?php usces_the_itemImageURL(0); ?>",
"description": "<?php 説明の呼び込み; ?>",
"mpn": "<?php usces_the_itemCode(); ?>",
"offers": {
"@type": "Offer",
"priceCurrency": "JPY",
"price": "<?php usces_the_itemPriceCr(); ?>",
<?php if(条件分岐の何か): ?>
"itemCondition": "http://schema.org/UsedCondition",
<?php else: ?>
"itemCondition": "http://schema.org/NewCondition",
<?php endif; ?>
<?php if(usces_the_itemZaiko('return') =='在庫有り'): ?>
"availability": "http://schema.org/InStock",
<?php else: ?>
"availability": "http://schema.org/OutOfStock",
<?php endif; ?>
"seller": {
"@type": "Organization",
"name": "サイト名"
}
}
}
<?php endwhile; ?>
</script>
ざっとwelacartでやるとこんな感じ。
自分のサイトではもっとちゃんと作ってるけど大まかにかこんな感じ。
“offers”は一般的なサイトでは複数必要になるワケだけど、その場合は配列で渡す感じになるようですね。
今までのhtmlで書いていくより遥かに楽だし、コード量も減らせますね。
今は時間なので全てのサイトで出来ないけど、配布してるテーマやこのブログもJSON-LDに変えようと思います。
てか、テーマ作り変えたいなー 全然時間無いんだけど・・・
ではでは
おすすめのコンテンツ
広告