やってみたかった事に何とか着手出来ました。
今回はアマゾンのCloudFrontを利用して、wordpressの画像をCDN化してみました。
安い共有サーバーを上手に使う為のCDN
なんでアマゾンのCloudFrontを使ってみたかったかっていうと、何といっても負荷分散。
そんなに高い共有サーバーは使って無いですし、引っ越すのも面倒。
それなら優秀そうなCDNサービスを利用したほうがきっと良いと思っていたので、この度挑戦してみました。
ちなみに、すでに連携しているので画像は全てアマゾンのエッジサーバーから出ています。
有料、無料、色々あるものの後々を考えた時、ある意味有料のサービスのが色々と都合が良くなる事があるので、無料への拘りは無く、逆に従量制のアマゾンのサービスを見る限りきっとウチのアクセスなら有料の期間になっても、数百円でCDN化出来ると思ったのでアマゾンに決めました。尚且つ1年間は無料の範囲があるので、どの程度の負荷があって、それを分散出来るのかも分かるかな?と
以外と簡単なアマゾンS3とCloudFront
アマゾンのCloudFrontをやるに当たってS3というサービスも利用したほうが都合良いのですが、説明もコントロールパネルも英語だらけで、ワケ分からんですが、やってみると意外と簡単。
ちゃんとアマゾンのマニュアル見ればかなり分かりやすい。
アマゾンにマニュアルあるんですが、色々はしょった凄く簡単な登録方法でも残しておきます。
アマゾンのS3とCloudFrontの登録
まずは普通にこの辺→Amazon CloudFrontからアカウントを作ります。
米アマゾンのアカウントっぽいので、国内のアマゾンのアカでは弾かれました。ですので、大体の方新規の取得です。
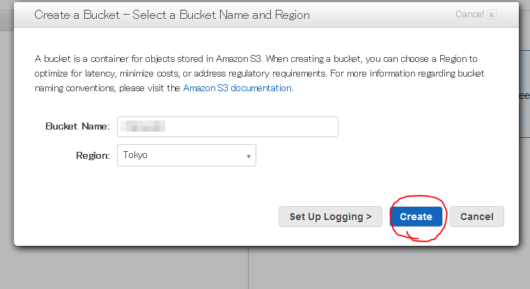
次はバケットを作ります。このバケットいうのが『オリジン』っていうのになります。
S3のオリジナルサーバーって認識なのかな??
ココで作るバケットがいわばディレクトリみたくなって、画像やらCSSやら色々入れる事になります。

ここキャプチャ忘れましたが、流れのまま設定すればOK。
CDNのURLが【??????.cloudfront.net】みたいURLになるのが嫌なら独自ドメインを使う必要ありですが、CNAMEの設定無しで大丈夫だし、デフォルトでも問題無く使えます。
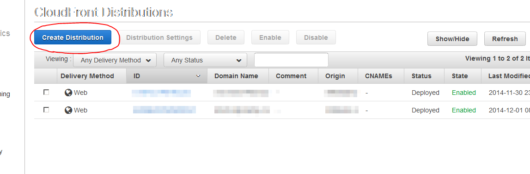
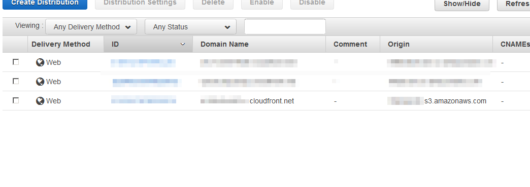
終わるとこんな風にクラウドフロントのURLが出来ます。独自ドメインを使っていない場合、【??????.cloudfront.net】になる。
その横のほうはオリジンのURL。S3のURLでも大丈夫ですが、エッジサーバーは【??????.cloudfront.net】のほうなので、コッチ使ったほうが色々良いみたい。
色々な設定もS3とcloudfrontは異なるので、CDN配信みたいのはcloudfrontのURLが良いようですよ。
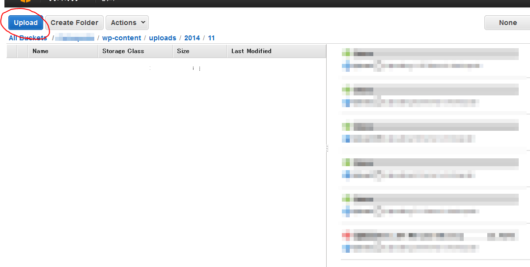
で、次はバケットに戻ってアップロードです。
wordpressと連携させるなら、/wp-content/uploads/ みたいになるようにフォルダを作ります。そして、uploadsのフォルダに試しに画像でも入れて表示させると良いと思う。
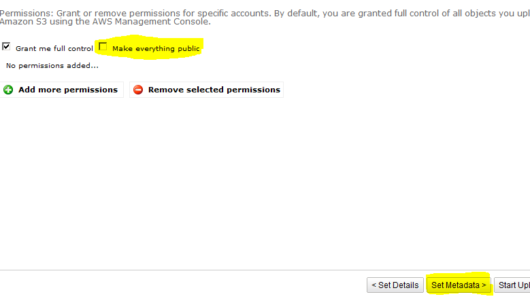
アップロードする時、permissionの設定で黄色いトコロにチェックを入れろとマニュアルにありました。
あとは、メタデータを設定してキャッシュコントロールを有効にすると良いかも。
どうせCDNとして使うから、かなり長いキャッシュ設定です。
コレでひとまず終わり。
次回はいちいち毎回毎回S3に行ったりきたりは面倒なのでプラグインでの連携方法を書きます。
ではでは