今回も相変わらず自分メモですが、結構まともな記事かと思います。
以前書いたことがあるGoogleショッピングとの連動ですが、前回はwordpressのrss2を改造して使う方法でしたが、やっとオリジナルfeedの作り方が分かったのでご紹介。
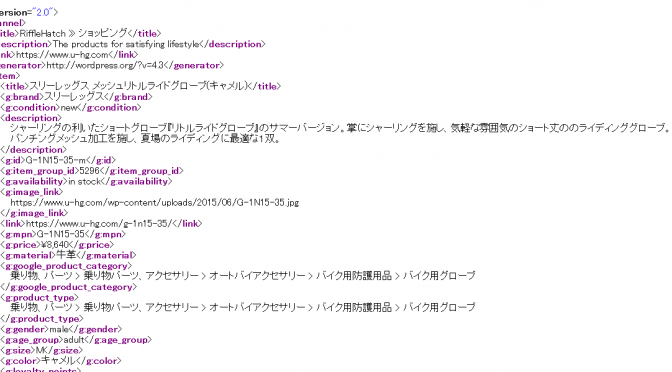
xml出力のオリジナルfeedを作ります
googleショッピングはxmlでデータを渡せます。てっとり早いのはrssなわけですが、それではブログと共存させている僕のようなサイトではちょっと勿体無い。
RSSは凄い普及しているわけじゃ無いけど使っている人も確実にいるし、他の使い方もできますからね。
で、wordpress内包のRSSを殺さない為に、新しいfeedを作ってgoogleにデータを渡すってワケです。
コード
色々説明も面倒だからコード
<?php /*Template Name: google XML*/
header('Content-Type: ' . feed_content_type('rss-http') . '; charset=' . get_option('blog_charset'), true);
echo '<?xml version="1.0" encoding="'.get_option('blog_charset').'"?'.'>'; ?>
<?php query_posts("category_name=item&nopaging=1"); ?>
<rss version='2.0' xmlns:g='http://base.google.com/ns/1.0'>
<channel>
<title><?php bloginfo_rss('name'); wp_title_rss(); ?></title>
<description><?php bloginfo_rss("description") ?></description>
<link><?php echo get_option('home'); ?></link>
<?php do_action('rss2_head'); ?>
<?php while( have_posts()) : the_post(); usces_the_item();?>
<item>
<title><?php usces_the_itemName(); ?></title>
<g:????><?php echo get_post_meta($post->ID , 'wccs_????' ,true); ?></g:????>
<description><?php echo get_post_meta($post->ID , '抜粋' ,true); ?></description>
<g:id><?php the_ID(); ?></g:id>
<g:availability><?php echo get_post_meta($post->ID , 'wccs_????' ,true); ?></g:availability>
<g:image_link><?php usces_the_itemImageURL(0); ?></g:image_link>
<link><?php the_permalink_rss() ?></link>
<g:mpn><?php usces_the_itemCode(); ?></g:mpn>
<g:price><?php usces_the_itemPriceCr(); ?></g:price>
<?php do_action('rss2_item'); ?>
</item>
<?php endwhile; ?>
</channel>
</rss>
こんな感じだと思う。
思うってのは、ウチで作ったヤツはもっと色々書いてあって、それをシンプルに書き直しただけなので動く保障はありませんが、こんな感じです。
当然、要修正… というか、googleショッピングは設定項目が結構細かいので、売ってる製品とかで設定項目の違いが大きすぎるからある程度自分で調べて設定するのがベスト。
上の例では、一部カスタムフィールドを使って出力する例もあります。
固定ページで表示する
上のファイルを自分のサイト専用で作ったら、それをテーマディレクトリにアップ。
そーすると固定ページ投稿ページのテンプレートのトコロに、『google XML』が出てくるからそれを選択して公開すれば新たなfeedが出来上がりです。
これでわざわざエクセルとかでファイルを作らなくても、googleがデータを取得してくれます。
まとめ
コレが分かるまで相当時間食っていました。
何が分からないって、wordpress上で新規に作ったテンプレにどうやってURLを与えれば良いのかが分からなかった。お陰でかなり長い事迷走したのですが、たどりついて良かった。これで、メインサイトのRSSもやっと普通に公開できます。
ちなみに、希望あれば自作welcartテーマに内包しても良いのですが、例えば複数skuなら書き方追加だし、商品によっても設定項目は異なるし、グーグルショッピングのカテゴリ選択とか、結構設定項目が多いから自分で好きなように設定するほうがトータルのデータ量は減らせると思う。
もちろんプラグイン作ったとしても一緒。
welcartで使うカスタムフィールドと、普通のカスタムフィールド、あと普通の商品データでうまく設定していったほうがベストだと思うのでやりたい人は頑張って下さい。
書きながら思ったけど、アマゾン用のカタチでxml出力してエクセルに取り込ませてしまうのもアマゾンの出品が簡単になって良いかも知れないと思いましたね。これは後でやろー。
ではでは