ちゃんとコード触るのは1ヶ月振りくらいでしょうか?
なんとなーく思い立って以前からやってみたかったポップアップウィンドウ型の入荷希望フォームを作ってみました。
参考にしたい方はどうぞ。
小窓で開く入荷連絡受付フォーム
『baseshop』という配布テーマでは入荷希望フォームを付けていますが、もう少し特化して尚且つ自由度が高いフォームにしようと以前から思っていたので『baseshop』のフォームとは違う作り。
やりたい事
ページは変わらず、小窓で開くフォーム。
入力のテキストはwordpressの記事投稿から出来るようにする。
主にはこの2つ。
で、今回は自分専用で作った汎用性の少ない内容なので、メルマガ登録のチェックボックス、データベースに登録までやってますが、コレは汎用性が無いので書きません。
カスタムテンプレートを使う
wordpressの投稿ページを使いたいので、カスタムテンプレートを作ってそこにフォームを作ります。
フォームを作ると言っても、アドレス入力のみなので超簡単。
<form name="restok_form" action="" method="post" onsubmit= "if(this.inq_mailaddress.value==''){alert('アドレスを入力して下さい');return false}">
<table class="inquiry_table" border="0" cellpadding="0" cellspacing="0">
<tbody>
<tr>
<th scope="row">商品名:バリーション</th><td id="itemnametd"></td>
</tr>
<tr>
<th scope="row">メールアドレス</th>
<td>
<input id="text" name="inq_mailaddress" class="inquiry_mailaddress" value="" type="email">
</td>
</tr>
</tbody>
</table>
<input name="inq_name" class="inquiry_name" value="入荷連絡希望" type="hidden"/>
<input id="inq_contents" name="inq_contents" class="inquiry_contents" value="" type="hidden"/>
<input name="restokform" value="1" type="hidden"/>
<div class="send">
<input name="restokon" value="登録する" type="submit">
<input value="閉じる" type="button" onClick="window.close();">
</div>
</form>
こんな感じ??
実用ではデータベースにも登録しているので、それ用のデータも入ってますが。
でこのままだと商品名等は空になるので、ゲットします。
まずは商品ページにjQueryでクリックイベント。
$(".inquiry_q").click(function(){
var adata = escape($(this).attr('data'));
var url = $(this).attr('href') + '?' + adata;
window.open(url,"WindowName","width=600,height=500,resizable=yes,scrollbars=yes")
return false;
});
入荷希望ボタンにデータを入れておいて、クリックされたら小窓で開くurlに+?で付ける。
小窓にしたいからwindow.open。
今度は小窓でデータの受け取りをするのでカスタムテンプレートにJavaScriptで受け取ってデータを入力。
<script>
window.onload = function() {
var itemname = location.search.substring(1, location.search.length);
itemname = unescape(itemname);
document.getElementById("inq_contents").value = itemname;
document.getElementById("itemnametd").textContent = itemname;
}
</script>
コレであらかた整ったので、後はphpで処理すればOK。
<?php if(isset($_POST['restokform'])) : ?> ***送信後の内容*** <?php endif; ?>
ココでもう少し色々加えて、メール送信したりメルマガのCGIにデータ流したり、『受付完了!!』的なメッセージ書いたりって感じ。
完成
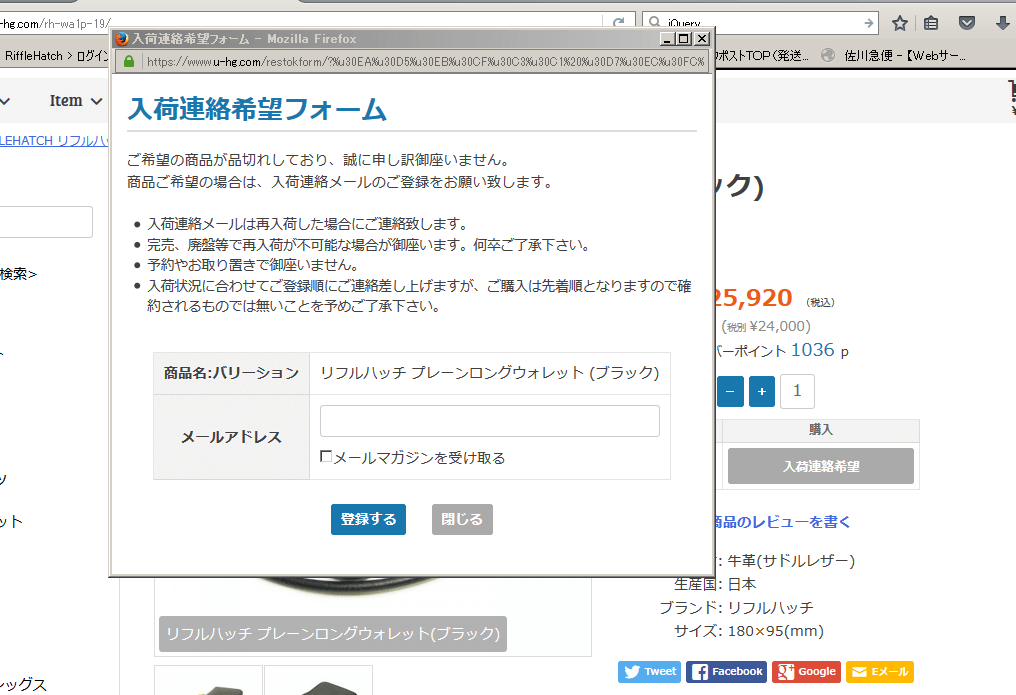
流れはこう。
まずポップアップでウィンドウが開く。
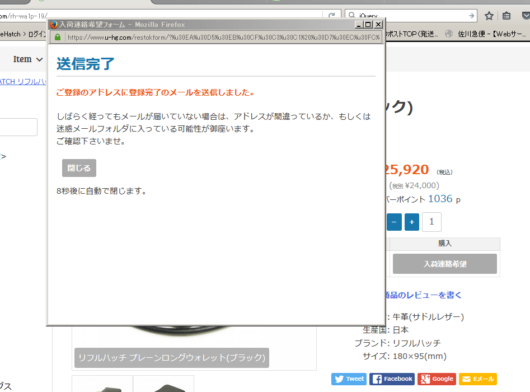
その後、メールアドレスを入れて送信したら完了のメッセージ。
この時に受付の自動送信メールを送信したり、データベースに入れたり、メルマガに登録したり処理をやる。
そして画面の閉じ忘れ防止や、2重に更新しないように、秒数を決めて強制的にクローズ。
まとめ
今回のフォームは完全に専用にしたから自由度高くて結構良いと思う。
それにページ移管も無いから、お客様も迷子になり難いはず。
その内配布テーマにも付けるかも知れないけど、配布テーマを触ったところでお金もらえるワケじゃないし、儲かってて道楽やってるワケでも無く、必死で辛うじて生きてるシングルファザーなので凄く手が空いた時って感じ。
誰かお金くれればすぐやるけどww
ただ、動き見たいからってウチのメインサイトで試さないで下さい。
純粋なお客様の大変な迷惑になりますし、僕にとっても物凄く迷惑です。
どうしても試したければ、1通メールでもよこしてから試すようにお願いします。
配布テーマに加えたら好きなだけ試してもOKですの、それまではご勘弁下さいませ。