先日、WordPressのバージョンUPと共に使っているテンプレートTwenty Fourteenもバージョンアップがあって、phpやcssに直接書き込んだカスタムが消えてしまったので子テーマを作りました。
自分へのメモ書きですので、バイク好きはスルーして下さい。
Twenty Fourteenを継承する子テーマ
作り方の一番の参考は本家
http://wpdocs.sourceforge.jp/子テーマ
まずはftpソフトで/wp-content/themes内に子テーマのフォルダを作る。フォルダ名は「twentyfourteen-kid」にした。
新しいテーマとして位置付けさせるようで、twentyfourteen内では無く、各テーマと同列に位置付けるようです。
子テーマフォルダが出来たら次はcssを入れる
僕はcssに最低限の記述のみ。面倒だから。
参考にしてる人で、製作者等細かく書きたい人は本家のページに載ってます。
cssの頭は
/*
Theme Name: twentyfourteen-kid
Template: twentyfourteen
*/
@import url('../twentyfourteen/style.css');
最後の@importの行が、twentyfourteenのcssを継承させる一文のようです。
コレで子テーマの導入は完了。
あと、cssのカスタムは子テーマのcssに追加していく事で親テーマのcssを上書きするようです。
カスタム内容を子テーマに導入
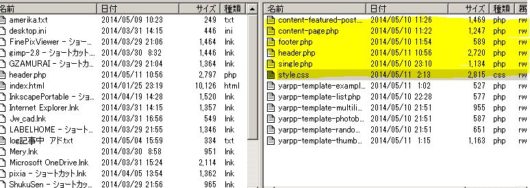
子テーマを導入すると、子テーマの内容が継承テーマに上書きされるようで、各phpに変更を加えUP。
僕がUPしたphpは5個
本当はあと二つphpをupしたかったのだけど、何故か上書きされなかった…。
もとのテーマのincに入ってた、template-tags.phpとwidgets.php。ココは構造化データの修正をしたんだけど、上書きされなかったので直接TwentyFourteenのphpに記述。
もしかしたらワザワザ子テーマ内にincのフォルダを作ったのが原因なのかも知れないけど、大した追加では無いのでOK。
functions.phpは要注意
functions.phpは上書きされず、子テーマと親テーマが競合し合ってしまうらしく、子テーマにfunctions.phpを追加する時は同内容が無いか調べる必要あり。
僕は2つのショートコードを作ってた位なので、面倒で親テーマに直接記述した。
以上です。