相変わらず自分へのメモ用記事です。
バイクネタとは一切関係ありませんので、バイク好きはスルーして下さい。
WordPressにYARPPをプラグイン
記事のスコアを検出し関連記事を表示させるプラグインのYARPP。
使い方は色々掲載されているので心配ないのですが、ショートコードを使用して自分の理想位置に表示させるのに少し苦労したのでメモを残す事に。
ショートコードの利用
YARPPはショートコードが使える便利なプラグインですが、使っているテーマTwentyFourteenのシングルページのみに表示させようとショートコードを単純にsingle.phpに記述するだけでは良い位置に良い感じで表示出来ない。
前後記事欄の上、もしくはコメント欄の上が理想だったので、そこに違和感無く表示させる為に少し変更を加えました。
テンプレートをテーマに移す
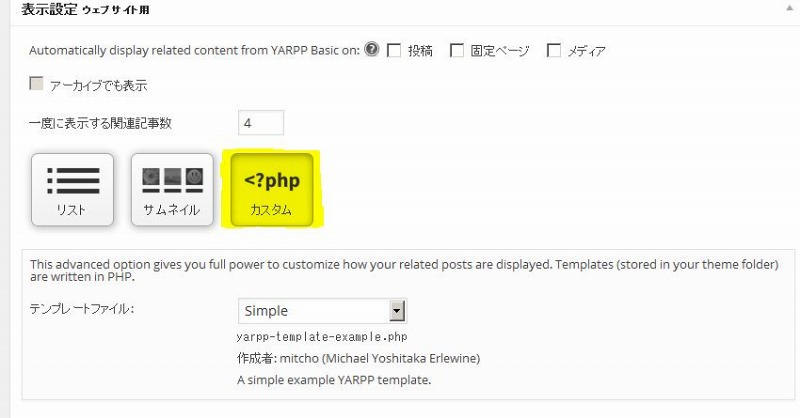
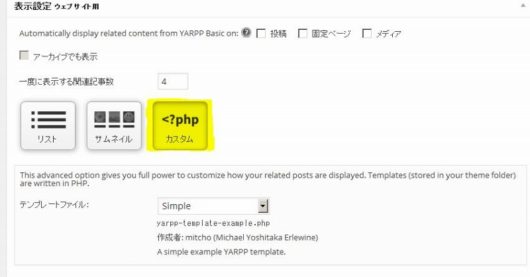
まずはYARPPのテンプレートを使っている使用中のテンプレートフォルダにコピー。
YARPP管理画面のPHPカスタムから流れに従えばOK
ただ後になって思えば、YARPPのPHP自体を直接いじっても良かったかも知れないけど、正規版はそのまま残したほうが安泰なはず??
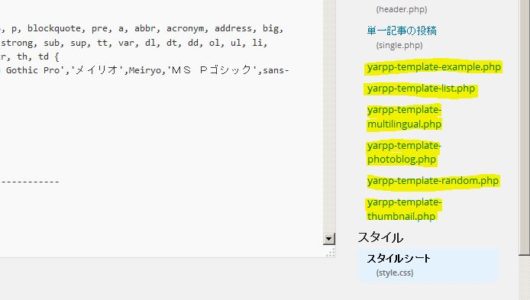
フォルダにテンプレートがダウンロードされると、テーマの編集にYARPPのphpが加わります。
テンプレートを編集する
大した編集はしていませんが、そのままショートコードをsingle.phpの理想の位置に張ると、cssの設定がとても面倒なように感じました。その上、せっかくレスポンシブデザインなのだから、出来るだけ各端末で綺麗に表示させたい。
そこで、single.phpに使われるclassを利用しました。
編集したの一番シンプルなyarpp-template-example.phpです。
いたって簡単な処理で、phpの頭にdivを追加。
<div class="entry-content"> </div>
クラスはentry-contentにして、その間にテンプレートのphpを入れただけ。
コレで通常の記事と同様の感じで表示される。
その上、シングルページのみ表示なのでサイドバーウィジット等に記事を載せてるサイトでも、そちらには関連ページは表示されない。
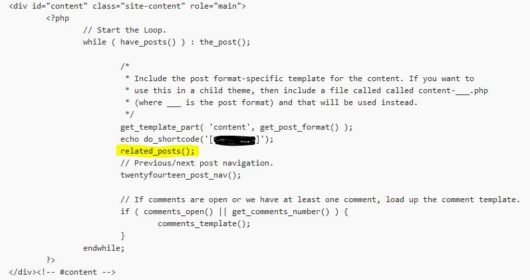
single.phpに記述
後は下のショートコードをsingle.phpに貼って終了。
related_posts();
場所は// Previous/next post navigation.の上が、【前の記事】欄の上になります。
ちなみに、YARPPの設定でカスタムphp欄でシンプルを選んでおく必要ありです。書くまでも無いけど。
以上です。
本当はサムネイルを使用するphpを編集しようと思ったんですが、cssの設定がどうも上手くいかず、シンプルな表示に留めました。仕事なような、仕事じゃないような微妙な作業なので、時間が空いた時に再び編集してみるかも知れません。