html5で見事にドツボにはまってしまったので、自分へのメモ&誰か知ってる人がいたら教えて的な内容です。
Html5でH1タグは複数使ってはエラー??
コレが全ての始まりでした。
何気なく、w3cでhtmlのチェックをしたところ複数のh1タグがエラーになってる・・・。
Html5では各セッション毎にh1タグを置いてもOKという情報が多かった気がするしwordpressのテーマでもそうなってるテーマは多い気がするのですが気のせいでしたでしょうか??
で、僕もarticleタグの上部に記事タイトルをh1で設置していたワケですが、これエラー??
w3cではh1はトップレベルのみで検討しろ との回答がコンピューター様から返ってくる訳ですが、結局h1は1つなのかい!?
でも、そーなるとサイトタイトルにh1を置いてしまえば、後はh2しか使えませんよね??
で、SEO謳う方々のブログをチェックさせていただきました。
h1を記事タイトルにしてる人多し
ヤッパリなーと思いましたが、サイトタイトルに見出しタグは使わず記事タイトルからh1が始まるサイトが多いようです。
まぁそれはある程度分かってた事ですが、そーなるとhtml5のarticleってタグは使えないんですよねー。
セクション的なタグってアウトラインにすると1階層下がる。
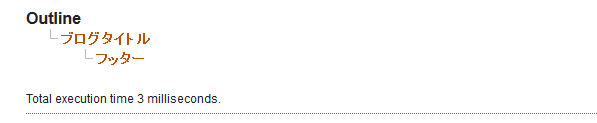
<header> <h1>サイトタイトル</h1> </header> <article> <h2>ブログタイトル</h2> </article> <footer> <aside> <h2>フッター</h2> </aside> </footer>
主にこんなサイトが一般的なんじゃないかと思います。コレならエラーは無かったし、アウトラインも正常。
でももし、wpのテーマでarticleの中にh1で記事タイトルが入ってると、
h1はトップレベルのみで検討しろ
とw3cに指摘されます。
ならばh1をarticleのみにしようと思いやってみたら
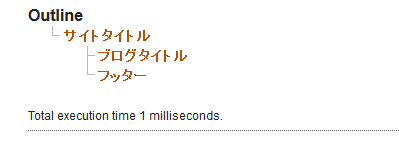
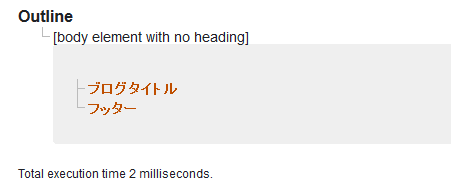
<div> <p>サイトタイトル</p> </div> <article> <h1>ブログタイトル</h1> </article> <footer> <aside> <h2>フッター</h2> </aside> </footer>
例えば↑
真っ先に考えたし、結構メジャーなSEO系ブログのサイトもこうなってた。でもアウトラインのチェックすると
body element with no heading だってさ。
結局ボディーの最上部に見出しは来ていない。
結構メジャーなSEOブログ様、それで本当に良いんでしょうか??もしくはSEOとhtmlの構成は乖離しているのですかね??
で、結局着地はこんな感じなんですか??
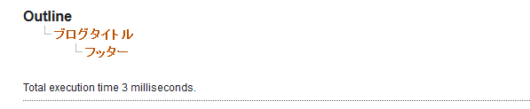
<div> <p>サイトタイトル</p> </div> <div> <h1>ブログタイトル</h1> </div> <footer> <aside> <h2>フッター</h2> </aside> </footer>
これならブログタイトルが最上部に来ます。
でも、多くのサイトはフッターに記事と関係ない事があるだろうから、フッター部分は違う書き方が良いのかも知れない。
ちなみにこんな感じの構成はかなりメジャーなSEO系WPテーマで採用されていました。当然フッターの書き方は異なってた。
html5って何??
で、思ったのですが、結局構成はhtml5じゃ無いじゃん・・・。
当然こーゆーのだけがhtml5じゃ無いのは分かってるけど、ブログや商品ページの主要部分を一つのセクションでマークアップすればアウトライン上1階層下がりますから、w3cの指摘に従えばブログタイトルや、商品タイトルはh2からしか始められない。html5を使って書くなら記事タイトルはarticleの外に出してあげるって事になりそうですね。
<div> <p>サイトタイトル</p> </div> <header> <h1>ブログタイトル</h1> </header> <article> <h2>ブログのサブタイトル的な??</h2> </article> <footer> <aside> <h2>フッター</h2> </aside> </footer>
でも、コレなんかおかしい気がする…
大体にてarticleってのは、内容が単体で完結するセクション って事ですからヤッパリ記事タイトルがarticleの中が望ましいのでは??
って気がするのですが、実のトコロ最近の検索順位ってアウトライン最上部に記事を持ってきてるサイトが上位にいる気がする。SEO系ブログしかり、超有名ドコロだとアマゾン。
まとめ
こんなんでまとまらないけど、html5を使っていたらもしかしたら良い事あるかも知れないし、SEOなんてそん時そん時で変わるから、結局のところ
<header> <h1>サイトタイトル</h1> </header> <article> <h2>ブログタイトル</h2> </article> <footer> <aside> <h2>フッター</h2> </aside> </footer>
か
<header> <h1>サイトタイトル</h1> </header> <article> <h1>ブログタイトル</h1> </article> <footer> <aside> <h2>フッター</h2> </aside> </footer>
で良いや と思いました。
このサイトみたいにすでに記事数が多いとタグの置き換えが面倒で、今更h1からh2に変える気持ちにはなれないし、seoなんて考えるからhタグがややこしくなるワケで、個人的にはarticleにh1があって良い気がする。だって内容が単体で完結するセクションなら、その見出しはh1じゃないの? と思ってしまうワケです。
そもそも僕はアウトラインなんて然程気にしない独学ヤローなので、まっ 良いや って感じですが、真実を知っていれば教えて下さい。
ではでは