前回書いたアマゾンのS3とCloudFrontの使い方その2です。
今回はwordpressで連携方法です。
僕自身、使う前に随分色々調べさせて頂いて、連携方法を書いている方々もいらっしゃるのですが、難しそう… もしくはCloudFrontが活かせてないとか、色々でした。
あと、凄く使いたいプラグインもあったのですが、僕の環境では動かず(汗)
インストールしたら真っ白でしたので、無難なプラグインで動かす方法を書いていきます。
目次
まずはwordpressとS3の連携から
せっかくCloudFrontを使うならS3も使いましょう。
S3とCloudFrontは役割がそもそも違うみたいです。S3はクラウドストレージですから、ファイルのバックアップにもなります。
それにCloudFrontでカスタムオリジンを設定してApacheに向けるより、S3をオリジンにしたほうが早い気がしました。
やる前に色々読むとワケ分からなくなりますから、まずプラグインです。
Amazon S3 for WordPress を使う
他にも似た名前のが少しありますが、【Amazon S3 for WordPress】です。かなーり更新されていないようですが、出来は良い気がします。他にも良さそうなプラグインがあったのですが、何故か僕の環境では動かず…。なので、【Amazon S3 for WordPress】以外の選択肢はありませんでした。
インストールの方法は例の如く新規プラグインで追加です。
追加した後はアマゾンのwebサービスにサインして、右上のアカウント名のところからアクセスキー等を取得します。
S3と連携に必要なキーになります。このキーを使ってwordpressと自動連携が可能になる訳です。
Amazon S3 for WordPressに入ると、キーを求められるので入れます。
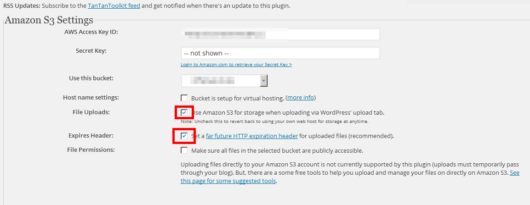
そしたら下の画面に。
これは設定です。
どのバケットにwordpressのデータを入れるかを決めますので、先にバケットを作っておくと良い。
バケットがあれば選択肢が出ます。
あと、赤で囲ったトコロは大切??
まずはアップロード設定。コレにチェックを入れないとアップされないらしい。
その下はヘッダー情報。コレをつけないとキャッシュが有効にならない。チェックすると10年後までキャッシュが有効になる男らしい設定ww
クラウドとして使うのですから長くてOKでしょう。
コレをセーブしてS3とwordpressの自動連携は終わり。試しに画像をUPするとURLがS3のURLになっているはずです。
でも、コレじゃダメ!!
S3じゃなくてCloudFrontじゃないと、より有効な設定になりません。
CloudFrontのがCDNとしては優秀です。s3はストレージ。
Amazon S3 for WordPress のURLをCloudFrontに変える
フックが出来れば良かったのですが、イマイチ分からなくてプラグインをそのまま編集してしまいました(汗)
下記の通りです。
if ($this->options['wp-uploads'] && ($amazon = get_post_meta($postID, 'amazonS3_info', true))) {
$accessDomain = $this->options['virtual-host'] ? $amazon['bucket'] : $amazon['bucket'].'.s3.amazonaws.com';
/*
* return 'http://'.$accessDomain.'/'.$amazon['key'];
*/
return '//ドメイン名.cloudfront.net/'.$amazon['key'];
} else {
return $url;
触ったのはclass-plugin-public.phpの下のほう。どうやらココでwp_get_attachment_urlを変更しているようです。
コレで画像を記事に貼り付ける時にCloudFrontのURLになります。
これでCloudFrontとの連携も完了ですが、Amazon S3 for WordPressは今までのデータを自動でS3に登録してくれたり、今までのURLを自動で変更はしてくれませんので、ここからは別のプラグイン、もしくはアナログな作業です。
過去のデータをS3に登録する方法
一番簡単というか分かりやすいのは自分でFTPを使ってダウンしてUPする。
コレが一番簡単というか、前時代的ながらも確実。
でもデータが多いと大変ですから、プラグインを使う場合【BackWPup】が良いです。
【BackWPup】だとS3に直接データをコピー出来ます。
もしくはZIPでデータを落としたりも出来るので、ZIPでデータを取得してFTPで上げるって方法も取れます。
この作業は画像キャプるの忘れました。スイマセン。
過去のデータのURLを変更する
S3にデータのUPが完了したら、画像などのURLを全てCloudFrontに変更します。
function cf_host_from_attachment_url( $url ) {
$regex = '/^http(s)?://[^/s]+(.*)$/';
if ( preg_match( $regex, $url, $m ) ) {
$url = 'http://ドメイン名.cloudfront.net' . $m[2];
}
return $url;
}
add_filter( 'wp_get_attachment_url', 'cf_host_from_attachment_url' );
match系苦手でスイマセンm(uu)m
一応こんな感じでfunctions.phpに書けば、アイキャッチとかwp_get_attachment_url系の画像がCloudFrontのURLになります。
記事内の画像URLをCloudFrontのURLに変更
次は記事内の画像URLですが、コレはデータベースでやっても良いんでしょうが、便利なプラグインがあるのでこーゆー時だけ有効にして使います。
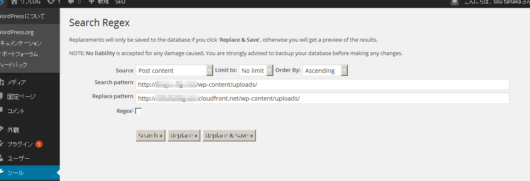
【Search Regex】ってプラグインです。インストールしたら使い方はとても簡単。
↑こんな感じで、過去の画像URLの一部を書いて、置き換えのCloudFrontURLを下に書く。
それで置き換えすれば完了。
CloudFrontやめた って時もこれで一発で置き換えすれば良いので簡単です。
アイキャッチ系は前述のfunctions.phpの一文を消せばOK
コレで、画像のCloudFront化は完了です。
オマケ 万一クラウドの画像が取得出来なかった時の対策
jQuery(function(t){t("img").error(function(){var o=/^http://ドメイン名.cloudfront.net/(.*)$/.exec(t(this).attr("src"));return o&&o[1]&&t(this).attr("src","//元のドメイン/"+o[1]),!0})});
こんなスクリプト書いておけば、画像が取得出来なかった時は自サバから排出します。
といってもアマゾンのサーバーのが確実に優秀でしょうから、僕は1度書いて後々消しました。
CSSやJSもCloudFrontでCDNにしちゃう方法
コレは画像をキャプって無いので、文章のみです。
上記までに書いてきた内容でもCSSやJSをCDNで配信出来るのですが、S3をオリジンにした場合、CSSやJSファイルのgzip圧縮がやや面倒でした。
そこで色々みていたら、CloudFrontはオリジンを共有サーバーにも出来るんですね。
共有サーバー(Apache)に向ければ従来通りのmod_deflateが使えるようで、そのまま渡してくれるみたい。
なので、CSSとJSファイルに関しては楽する為にカスタムオリジンでディストリビューションを作ってCDN配信をします。
コレでCDN化出来る物は網羅でき、従来のサーバーへの負荷はかなり下げられると思いますよ。
アクセスが非常に多いサイトや動画配信系や画像配信系の重いサイト等々、クラウドを活用すると良いサイトは多々あると思います。余程のデータ量、アクセス数で無ければ料金もかなりお安く使えると思うので、是非試してみると良いのでは無いでしょうか??
もし、クラウド化したサイトを見てみたい場合は、僕の手持ちのサイトを行脚して下さい。
【リフLOG】【FAB】【Eショップ】はホトンドをCDNで配信しています。このサイトは画像のみがクラウドです。(一部で設定をミスってキャッシュが有効になってない(汗))
CDNなんてアクセスが多いサイトが行えば良いだけかも知れませんが、サーバー負担を軽減出来るので安定感が得られます。何かの拍子にサーバーが混んでしまった時等はやはり有効なはずです。見ていただく人達の事を考えれば、常に安定感があるのは良い事でしょう。
ではでは