勉強がてら作った3Dプリンタの商品収集サイトで金額順に並び替えをする機能を付けていましたが、その流れで金額による絞り込み機能も付けてみました。
今回もそのメモ。
カスタムフィールドを使って金額による絞り込み
前回の流れのようなモノですが、カスタムフィールドを使った金額の絞り込みです。
カスタムフィールドを使っていますので、そこに金額が設定されている事が前提。
<?php
$cat = get_queried_object();
?>
<ul>
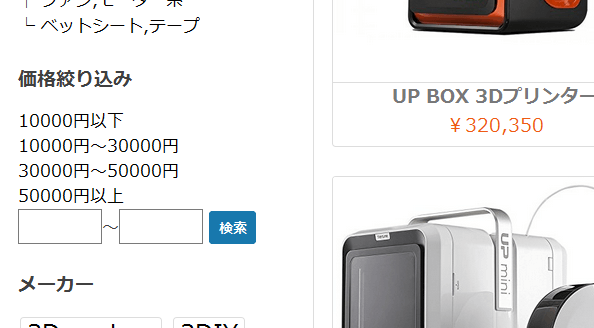
<li><a href="<?php echo get_category_link($cat -> cat_ID); ?>?lpice=&hpice=10001">10000円以下</a></li>
<li><a href="<?php echo get_category_link($cat -> cat_ID); ?>?lpice=10000&hpice=30000">10000円~30000円</a></li>
<li><a href="<?php echo get_category_link($cat -> cat_ID); ?>?lpice=30000&hpice=50000">30000円~50000円</a></li>
<li><a href="<?php echo get_category_link($cat -> cat_ID); ?>?lpice=49999&hpice=">50000円以上</a></li>
<li>
<form action="<?php echo get_category_link($cat -> cat_ID); ?>" method="get">
<input id="lpice" type="tel" name="lpice" step="100" style="width: 70px;">~<input id="hpice" type="tel" name="hpice" step="100" style="width: 70px;">
<input type="submit" value="検索">
</form>
</li>
<?php if ( isset($_GET['lpice'] ) && isset($_GET['hpice']) ){
echo '<li><a href="' .get_category_link($cat -> cat_ID). '">絞り込み解除</a></li>';
}?>
</ul>
まずはリンク。
ウィジェット化しているので、その中の一部のコード。
カテゴリーリンクを出力してGETで金額を渡す。
解除用のリンクもあったほうが良い気がして、一応そのリンクも付けておいた。
if ( $query->is_category() && isset($_GET['lpice'] ) && isset($_GET['hpice']) ) {
$lpice = ($_GET['lpice'] == null) ? 0: $_GET['lpice'];
$hpice = ($_GET['hpice'] == null) ? 9999999: $_GET['hpice'];
$query->set('meta_query', array(
array(
'key' =>'LastPrice',
'value' => array($lpice, $hpice),
'compare' => 'BETWEEN',
'type' => 'NUMERIC'
),
));
}
あとはpre_get_postsにフックする。
GETの中が空の場合でも正常に動くようにしておいた。
金額上限はもっとスマートな書き方があるかも知れないけど、9999999円以上は無いだろうからこーしておいた。
<script>
jQuery(function($){
var url = location.href;
params = url.split("?");
if(params[1]){
spparams = params[1].split("&");
var paramArray = [];
for ( i = 0; i < spparams.length; i++ ) {
vol = spparams[i].split("=");
paramArray.push(vol[0]);
paramArray[vol[0]] = vol[1];
}
if ( paramArray["lpice"] || paramArray["hpice"]) {
var lv = paramArray["lpice"];
var hv = paramArray["hpice"];
$('.psort a').each(function () {
sorturl = $(this).attr('href');
$(this).attr('href', sorturl + '&lpice=' +lv+ '&hpice=' +hv);
});
$('#lpice').val(lv);
$('#hpice').val(hv);
}
}
});
</script>
前回設置した金額順の並び替えのパラメーターを書き換える必要があるのでjQueryで書き換え。
ここは自分で考えるのが面倒で、GETの取得までは どなた様かのコードを参考にさせて頂きました。
phpでやっても良かったけど、書く量が少ないjQueryを使いました。
全体の動作はコチラで確認できます。
本当は1件も取れなかった時に気の利いたページにしたほうが良いんだろうけど、その辺は簡単だし勉強にもならないのでやってません。
今後役に立つこともあるかな?と思ってやってみた位なので、結構雑ですが動作は問題無さそう。
welcartでも出来ます
上ではwelcart無しの状態でやっていますが、welcartやカート系プラグインでも似たような感じで出来ます。
welcartではキーを変えれば出来たと思うし、他のプラグインでも要は金額が入ってるトコロをデータベースから見つけて分岐させれば良い。
まとめ
相変わらずウチの規模じゃ全く役にたたないんだけど、商品件数が多いサイトとか、不動産屋、ギフトが多いショップとかではあると良いと思う。
この程度の事ならプラグインなんて必要無いと思うし、ウィジェット化しておけば便利だと思う。
ではでは